はてなブログで日付部分に時計アイコンを表示する方法

記事ページにたどり着いた閲覧者が最初に見るコンテンツは「ヘッダー」そして「記事のタイトル」です。
はてなブログでは、標準で記事のタイトルに公開日付が表示されるようになっていますが、そこにアイコンを入れて他のブログと差をつけてしまいましょう!
今回ははてなブログで日付にアイコンを表示する方法についてご紹介したいと思います。
【この記事を読むメリット 】
- はてなブログで日付部分にアイコンを表示できるようになる
- 他のブログと差別化できる
閲覧者を飽きさせない工夫が必要です。
それでは今回のコンテンツです。
CSSコピー一発です
今回はCSSコピー一発でアイコンを表示することができます。
はてなブログではじめてCSSのカスタマイズをされる方はこちらの手順をご覧ください。
CSSカスタマイズの手順がわかれば、あとは編集するだけです。
- コードを張り付ける
- 色を変更する
- 大きさを変更する
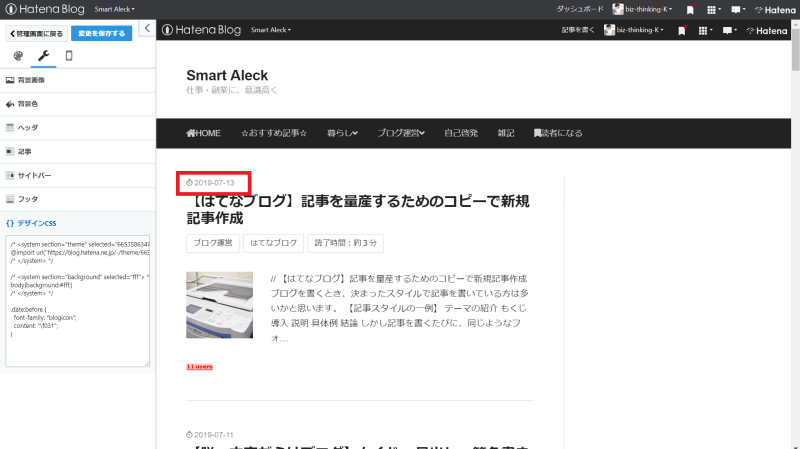
1.コードを張り付ける
下記のCSSコードを張り付けるのみです。
こちらのコードにより、dateクラスの前に時計のアイコンが表示されるようになります。
.date:before {
font-family: "blogicon";
content: "\f031";
}

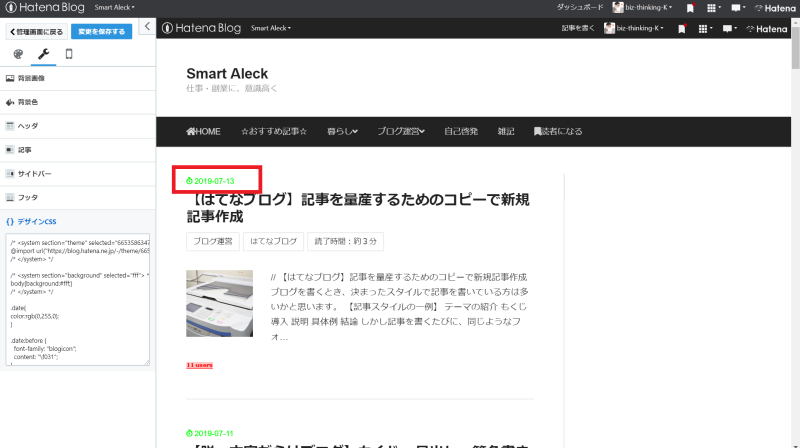
2.色を変更する
色の変更は下記のコードでできます。
.date{
color:#a9a9a9;
}
赤字の部分はカラーコードという、色を指定するコードとなっています。
下記の記事からお好みのものを見つけてください。
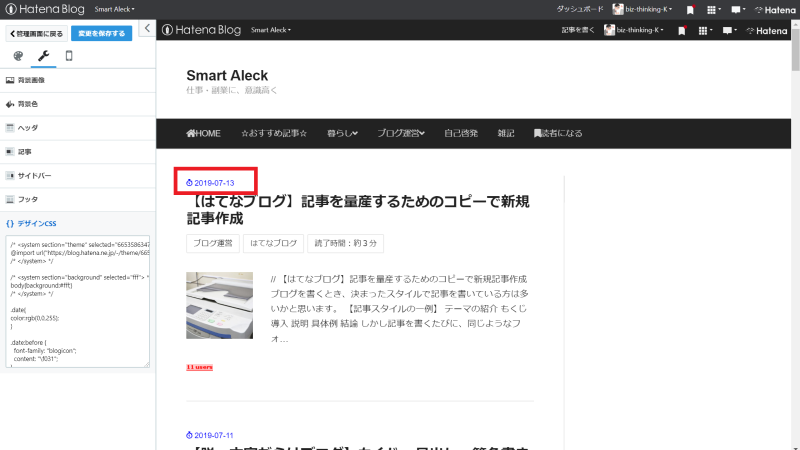
【緑の場合】

【青の場合】

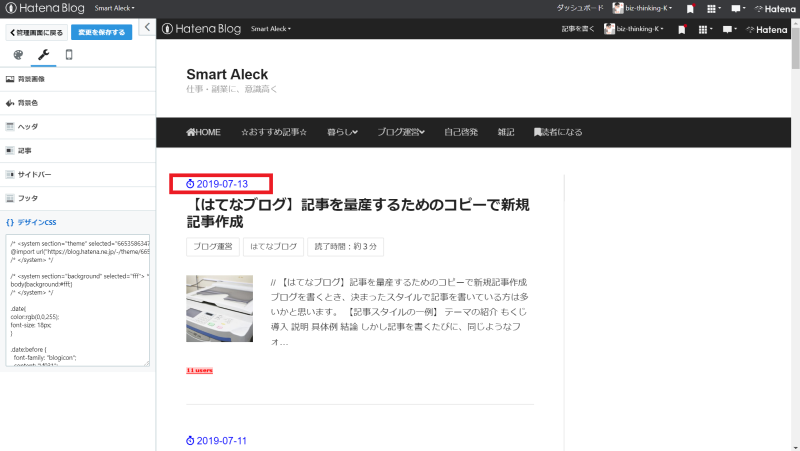
3.大きさを変更する
大きさの変更は下記のコードでできます。
.date{
font-size: 18px;
}
赤字の数字を変えることで大小を変えることができます。

印象に残るサイトを作る
アイコンの1つは微々たるものでしかありませんが、細部のこだわりを重ねることでデザインが洗練され、閲覧者のサイトへの信頼感がアップします。
はてなブログはデザインの自由度が低いとも言われていますが、いくらでも自分で改良できますので、ぜひ洗練されたサイトを作成していきましょう。
↓アイコンを活用したスマホメニューはこちら↓