コピペでスマホ向けアイコンメニューを表示する

※クリックで拡大できます。
このご時世、ブログへの半数以上のアクセスがスマホからになっています。
スマホはPCよりも画面が小さいために、読み終えるまで時間がかかるもの。
途中で疲れて、読むのをやめてしまう閲覧者も多いかもしれません。
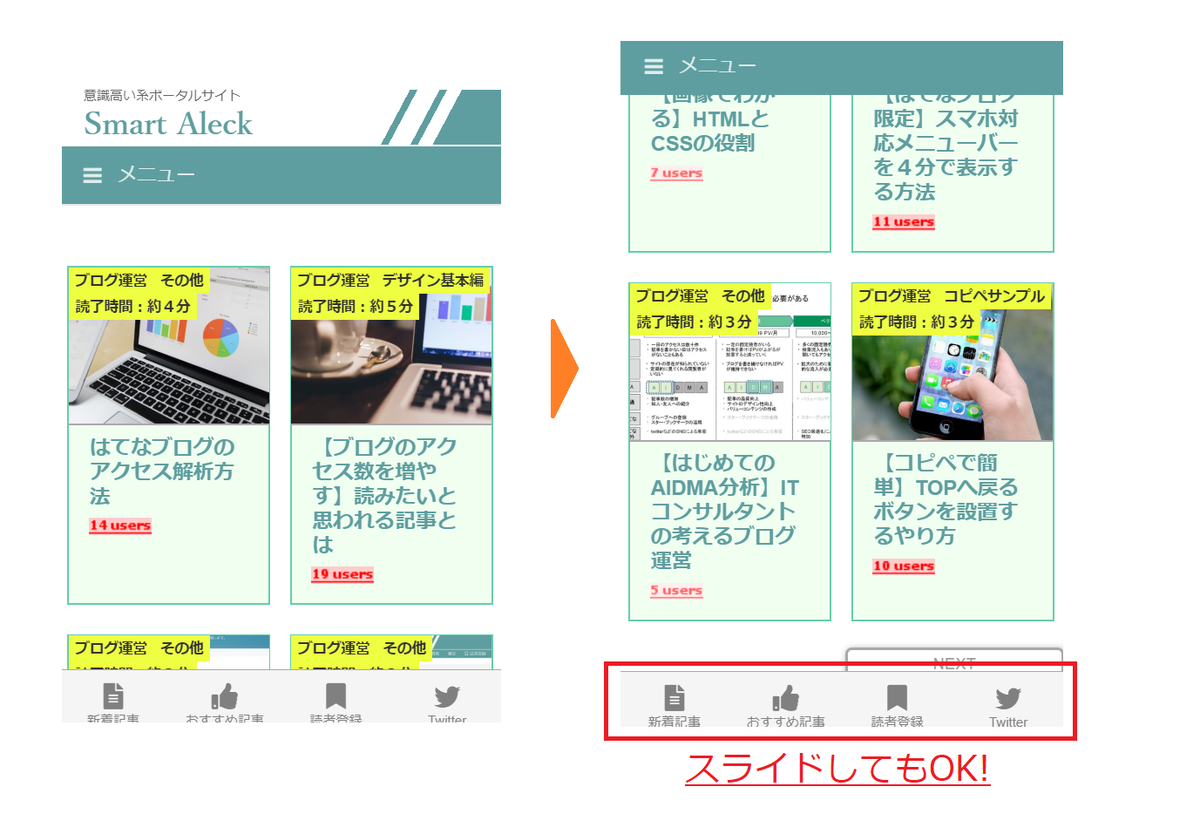
そこで今回はスマホでもいろいろな記事を見てもらえるように、固定アイコンメニューの表示方法をご紹介します。
記事の読み途中でも一覧に戻れるようになるため、途中離脱が減るかもしれません。
【この記事を読むメリット 】
- ブログに固定のアイコンバーを表示することができる
- サイトの運営意識が持てる
動線を増やす、という発想。詳しくは後程。
それでは今回のコンテンツです。
HTMLとCSSをコピーする
今回はHTMLとCSSをそれぞれ編集します。
- HTMLをコピペする
- CSSをコピペする
それでは早速みて行きましょう。
1.HTMLをコピペする
まずはHTMLからいきましょう。
フッターと呼ばれる、ブログ最下部の足(foot)部分にコードを追加します。
手順をイメージ画像でみていきましょう。
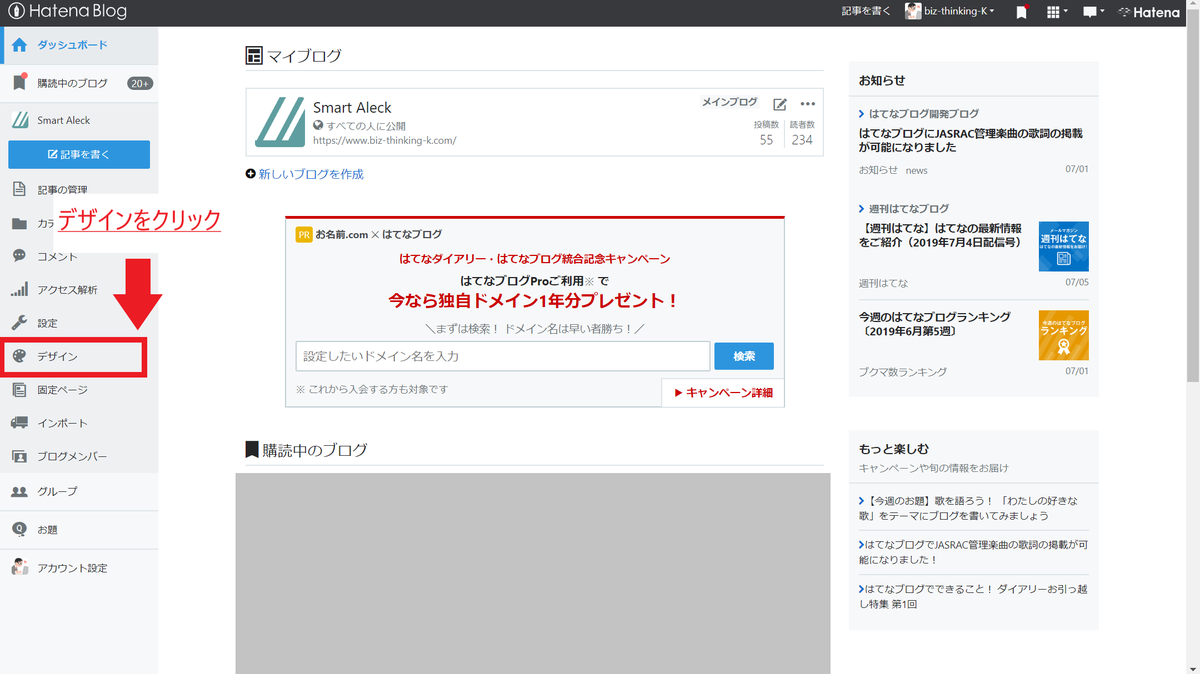
まずはダッシュボードからデザイン画面を開きます。

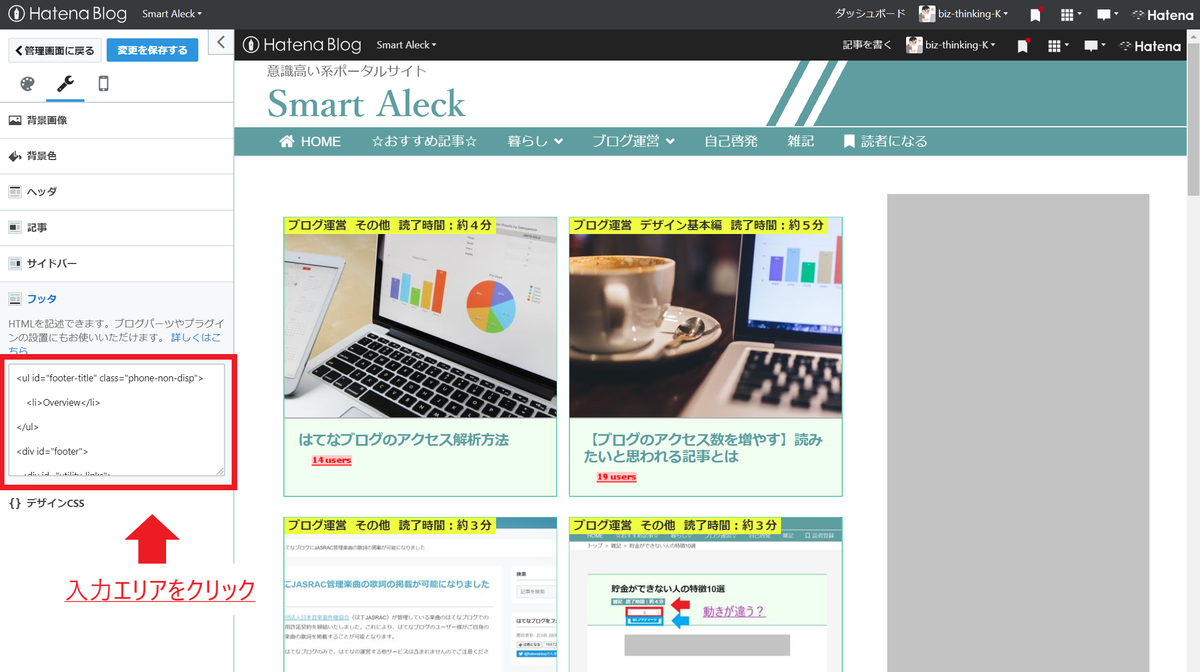
デザイン画面からカスタマイズをクリックし、フッタをクリック。

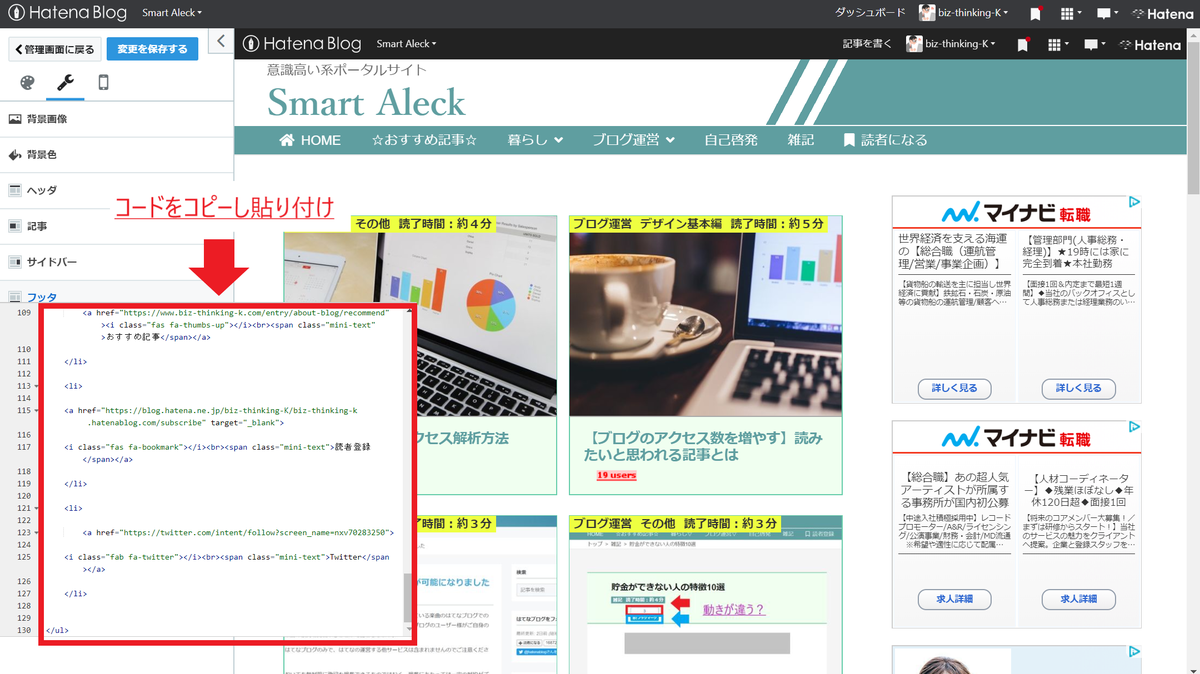
表示された入力エリアをクリックすると編集モードになりますので、以下のコードを貼り付けます。
赤字には飛ばしたい先のURLを、青字にはアイコンの下に表示したい文字を入力しましょう。アイコンの変え方(緑字)は後程ご紹介します。
一旦こちらで保存して頂いて問題ありません。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<ul id="phone-footer" class="phone-only-disp">
<li>
<a href="URL1">
<i class="fas fa-file-alt"></i><br><span class="mini-text">テキスト1</span></a>
</li>
<li>
<a href="URL2">
<i class="fas fa-thumbs-up"></i><br><span class="mini-text">テキスト2</span></a>
</li>
<li>
<a href="URL3">
<i class="fas fa-bookmark"></i><br><span class="mini-text">テキスト3</span></a>
</li>
<li>
<a href="URL4">
<i class="fab fa-twitter"></i><br><span class="mini-text">テキスト4</span></a>
</li>
</ul>


編集が完了したら「変更を保存する」ボタンを押して作業完了です。
これでHTMLは準備完了です。CSSの編集へ進みましょう。
色文字の部分を変えるだけでメニューの設定変更ができます。
2.CSSをコピペする
次にCSSをコピペします。
初めてCSSを編集される方は、こちらの手順をご参照ください。
下記のコードをコピーして貼り付けます。
.phone-only-disp{
display:none;
}@media screen and (max-width: 480px) {
.phone-only-disp{
display:block;
}
}#phone-footer {
position: fixed;
left:0;
bottom:0;
width: 100%;
height:44px;
margin:0;
padding:0;
background-color:#f5f5f5;
border-top:1px solid #a9a9a9;
z-index:30;
}#phone-footer li {
float:left;
width:25%;
background:#f5f5f5;
list-style-type:none;
text-align:center;
font-size:20px;
}#phone-footer li a {
display: block;
color:#808080;
padding-top:10px;
padding-bottom:5px;
line-height:10px;
text-decoration:none;
}.mini-text{
font-size:10px;
}#phone-footer li a:hover {
text-decoration:none;
}
それぞれ色文字になっているところを変更することで、自分の好みにアレンジできます。
- 赤字・・・メニューの高さ
- 青字・・・メニューの色
- 緑字・・・アイコンの大きさ
- 紫字・・・アイコンと文字の色
高・大きさは数字で、色は下記からカラーコードを探して差し替えてください。
「カラーコード」で検索しても出てきます。
これで作業は完了です。アイコンメニューは表示されたでしょうか。
簡単、便利。最高ですね。

【オプション】アイコンを変える
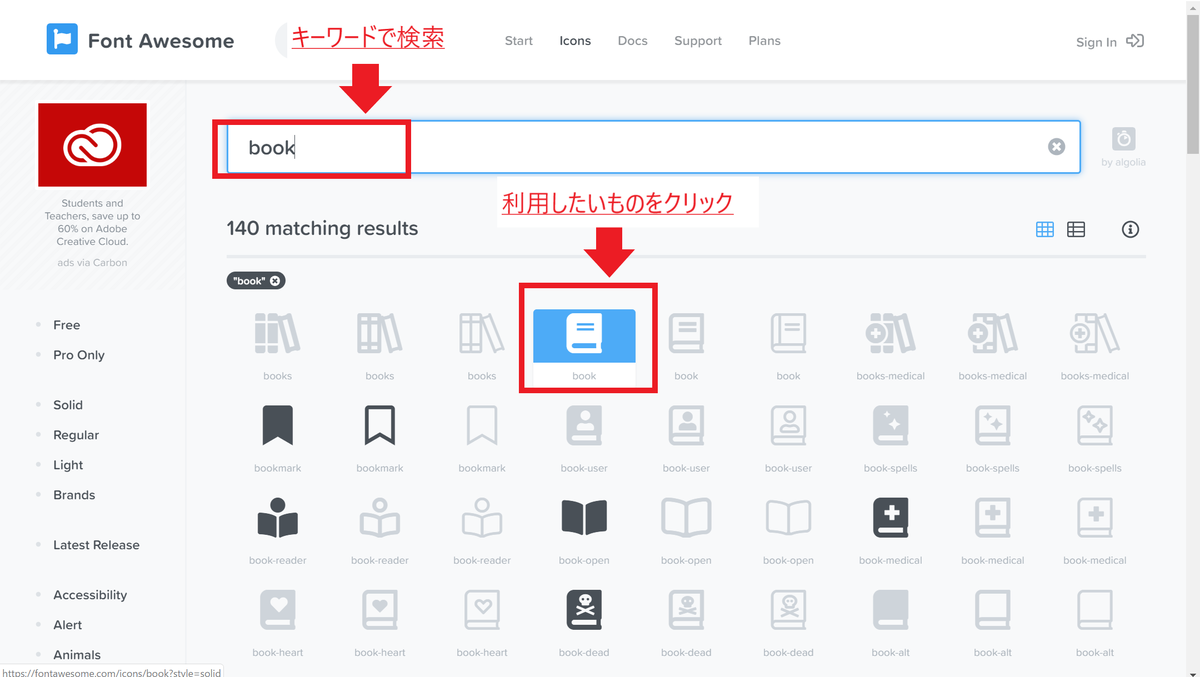
アイコンは下記のホームページで検索できます。
英語でキーワードを検索し、イメージに合うものを利用しましょう。
「PRO 」と表示のあるものは有料なので注意が必要です。

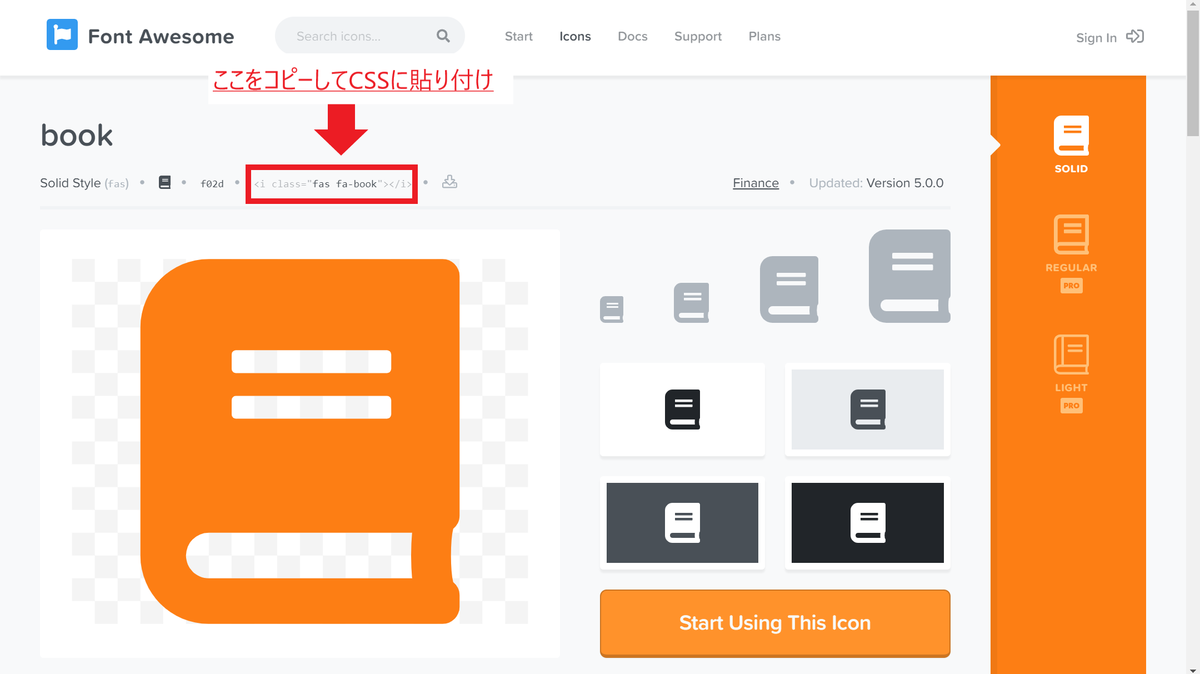
CSSに張り付けるためのコードが表示されますので、コピーして先ほどのHTMLの緑字の部分を置き換えてください。

※This capture is for explanation use only.If any incovinience ,please notify me via using "Contact" button in the footer part of this page.
カスタムすれば自分だけの便利メニューの完成です。
動線が増えれば滞在時間は増える
今回の作業で、記事を下に読み進めてもついてくる、位置固定のアイコンメニューが表示できました。
これを表示しておくと、閲覧者が「記事の内容がイメージと違った」「別の記事が気になる」と感じたとき、今見ているところからトップ画面や別の記事に行ってもらうことができます。
アイコンメニューがない場合、タイミングよく他の記事へのリンクを見ていない限り、閲覧者はあなたのブログを見るのをやめて、「戻る」から別のサイトを見に行ってしまうでしょう。
いつでもブログ内の別ページに行ける動線を用意しておくことはとても大事です。
ぜひ導入してみて頂ければと思います。