ブログの直帰率・離脱率を下げるためのリンクづくり

サイトの運営者にとって、より長く、より多くのページを見てもらうことは重要な課題の1つ。
何かのきっかけでサイトに訪問してくれた閲覧者も、イメージしていた内容と違っていたり、 見づらいページだった場合、すぐに別のサイトに行ってしまいます。
そんなときはサイト内リンクを設置することで、自分のサイトに留まってもらうようにひと工夫。
今回は直帰率・離脱率を下げるリンクの配置についてご紹介したいと思います。
【この記事を読むメリット 】
- 運営するサイトの直帰率・離脱率が下げられる
- デザイン思考ができるようになる
リンクは室内のドアと同じ。閲覧者に別の部屋も見てもらえるようにしましょう。
それでは今回のコンテンツです。
直帰率・離脱率とは
直帰率・離脱率とは、「最初のページしか見なかったサイト訪問者 / サイト訪問者総数」を表します。
例えば、1日に100人がサイトに来てくれて、その中の80人は1ページだけ見て帰ってしまったという場合、直帰率・離脱率は80%になります。
1ページしか見ずに帰ってしまうということは、サイトに強い魅力を感じなかったということになりますので、数値が高いほど悪い、ということになります。
もちろん、その1ページのみで満足できた人や、多忙な閲覧者なども含まれますが、満足度が高ければお気に入り登録や再度サイトに訪問して閲覧してくれる可能性も出てくるため、直帰率・離脱率を下げることができます。
直帰率・離脱率は下げることが目標。
リンクをちりばめよう
直帰率・離脱率が高い原因の1つに、
閲覧者が次に見たい情報がみあたらない
というものがあります。
複数のよいページを作っていても、サイト内でリンクがなければ、今見ているページから別のページへ移っていくことができません。
例えば家づくりについて、いくつか優良なページを作っていても、ページ間のリンクやカテゴリーリンク集がなければ、閲覧者は気づかないでしょう。
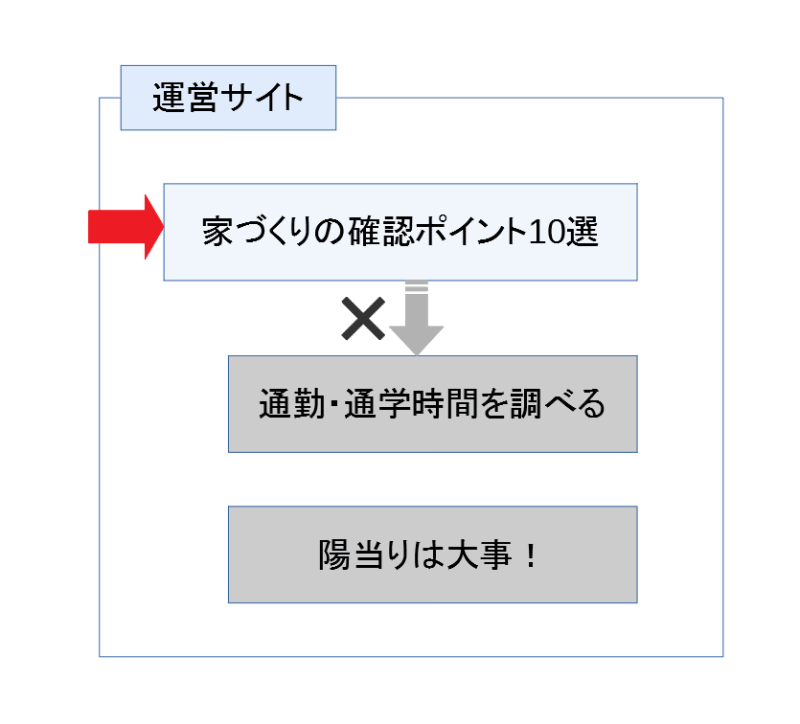
「家づくりの確認ポイント10選」を見て、その10ポイントについて詳しく知りたいのに、リンクがなくて見に行けない状態。もったいないですね。
【リンクがなく別ページを見てもらえない例】

ここでもし、他のページへのリンクを置いていれば、1ページ目で閲覧者の目的に応えられなかった場合にも、挽回のチャンスが作れます。
サイト内にバランスよく自サイトへのリンクをちりばめることで、直帰率・離脱率をさげることができるのです。
リンクの設置方法は2タイプ
リンクの設置には2タイプの方法があります。
- サイトの共通部品
- 記事内リンク
それぞれ見ていきましょう。
1.サイトの共通部品
サイトの共通部品にリンクを設置する方法はメジャーなやり方です。
- サイトの最上部に表示される「ヘッダー」
- サイトの左右に表示する「サイドバー」
- サイトの最下部に表示される「フッター」
上記はサイト内のどのページを見ているかに関係なく、いつも表示される部品です。
そのため、サイト全体のカテゴリ一覧や、新着記事・アクセスランキングなど、サイト全般のメニューを表示するのに適しています。
これらを設置しておくことで、閲覧者が見ているコンテンツに関係なく、次のページの情報(リンク)を提示することができます。
↓過去にご紹介したメニュー部品はこちら↓
このように部品を設置しておくと、他の様々なページに移動してもらえるため、滞在時間が長くなり、直帰率が下がります。
【共通部品の設置により、サイト内リンクをちりばめたページ】

メニューはその階層もわかるようにするとなおGood。
2.記事内リンク
先ほどのメニューはサイト内全ページで共通であったのに対し、こちらは個別ページにリンクを埋め込む方法です。
先ほどメニュー部品の設置方法のリンクを貼ったように、 記事の文脈にあわせてリンクを設置することで、よりターゲットを意識してコンテンツを提示できます。
共通メニュー部品は、ページの内容と関係なく固定で表示されるのに対し、記事内のリンクは文脈を汲むことができるので、クリック率は高くなります。
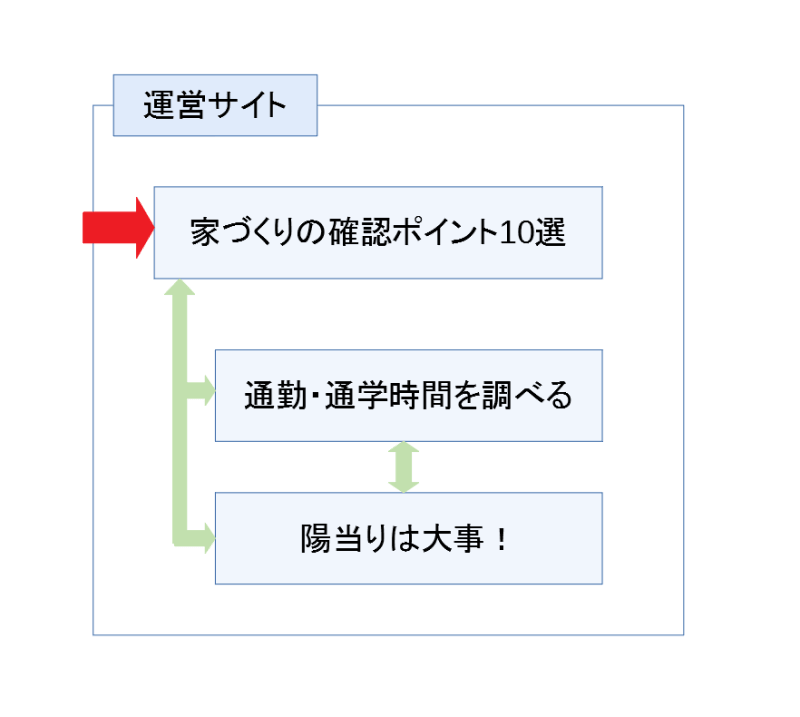
【関連記事同士リンクをはり、移動可能にした例】

このように、相互にリンクを貼ることで、様々なページがあることを閲覧者に教えてあげることができます。
また、閲覧者の見た1ページ目が、惜しくも目的から外れていた場合、この記事内リンクで関連コンテンツを提示できれば、挽回できる可能性があります。
また過去の人気コンテンツに再度アクセスを集める手段にもなりますので、積極的に使っていきましょう。
閲覧者の行動を意識したリンクづくりを
サイト運営者は日々自分のサイトを見ているため、どのリンクを辿ればどのページに着くか、イメージができますが、初めてサイトに来る人はそうはいきません。
一目で次に見たいコンテンツが見つかるようなサイト作りを目指しましょう。