【プログラミング不要】一番簡単にブログに読了時間を表示させる方法

※クリックで拡大できます。
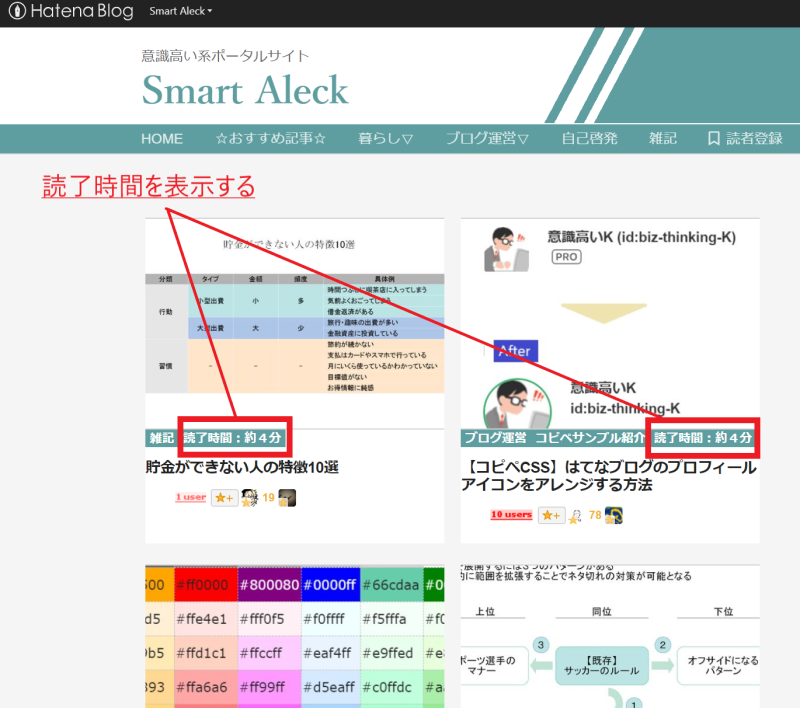
ブログのカスタマイズを検討するとき、そのうちの1つに読了時間の表示があるかと思います。
記事を読むためにかかる時間をあらかじめ提示することで、ページを読もうとしている方に安心して読んでもらうことができます。
今回はCSSを使わずに読了時間を表示する方法をご紹介したいと思います。
画像ははてなブログのものですが、他のブログサービスでも、「カテゴリー」機能さえあれば同じことができます。
【この記事を読むメリット 】
- 読了時間の表示ができるようになる
- 他のブログと差が付けられる
1分で読了時間は表示できます。
それでは今回のコンテンツです。
読了時間はプログラミングいらず
ブログのカスタマイズはHTMLとCSSを編集する方法がメジャーですが、普段PCをあまり使わない方や、プログラミングをしたことがない方にはなかなか敷居が高いもの。
今回の方法はとてもシンプルで、ブログの標準機能を使うだけで表示ができるようになりますので、画像通り進めることで必ず読了時間が表示できます。
ぜひ試してみてください。
カテゴリーを編集する
プログラミングをしない代わりに使用する機能は「カテゴリー」です。
本来、ブログ記事のジャンルを分けるために使う機能ですが、ここに読了時間を追加することで表示が可能になります。
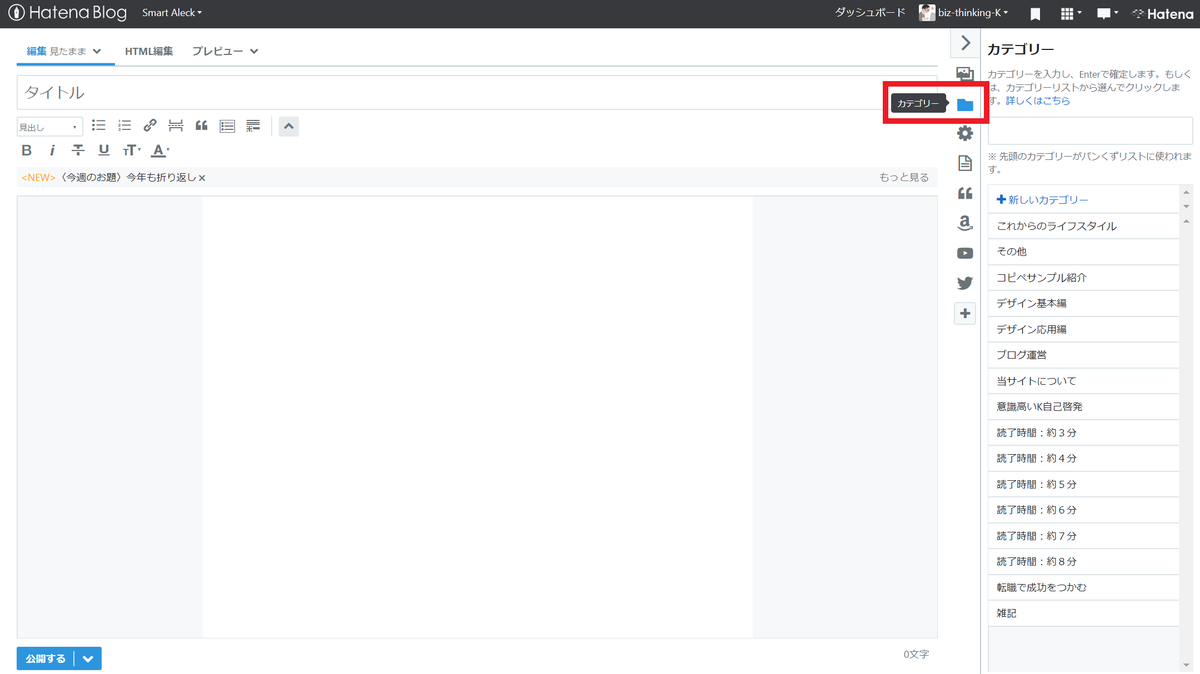
まずは記事の編集画面に進みます。
画面右側の「カテゴリー」アイコンをクリックします。

これまで登録したことのあるカテゴリーが一覧で表示されます。
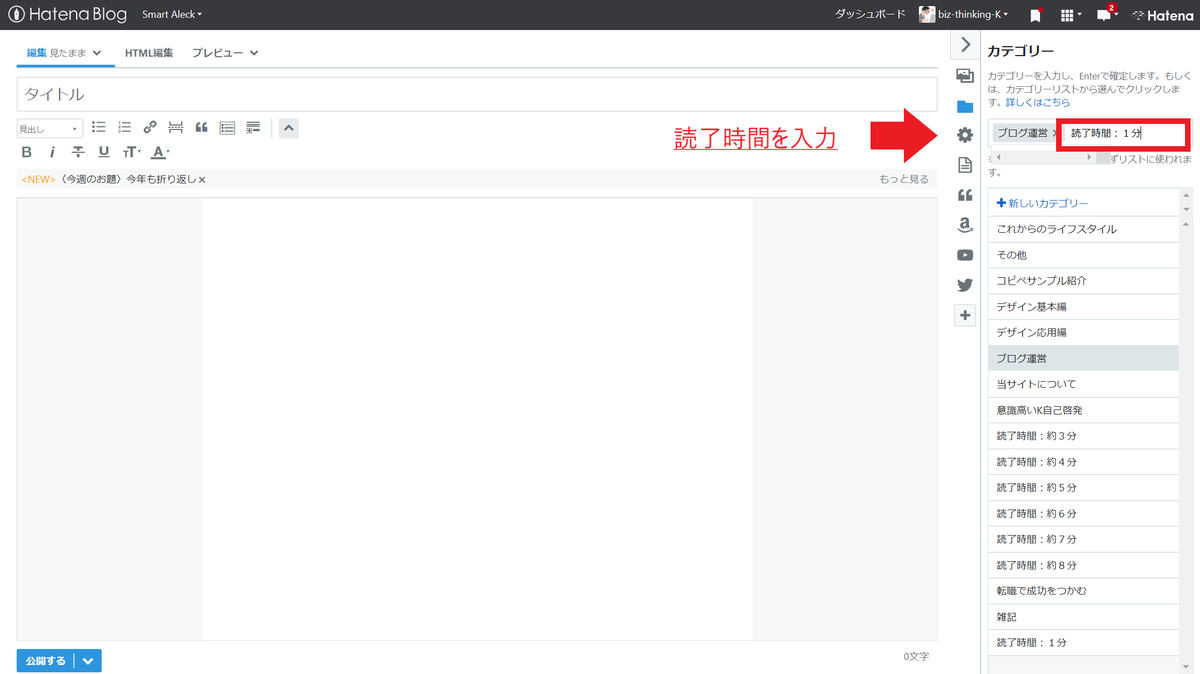
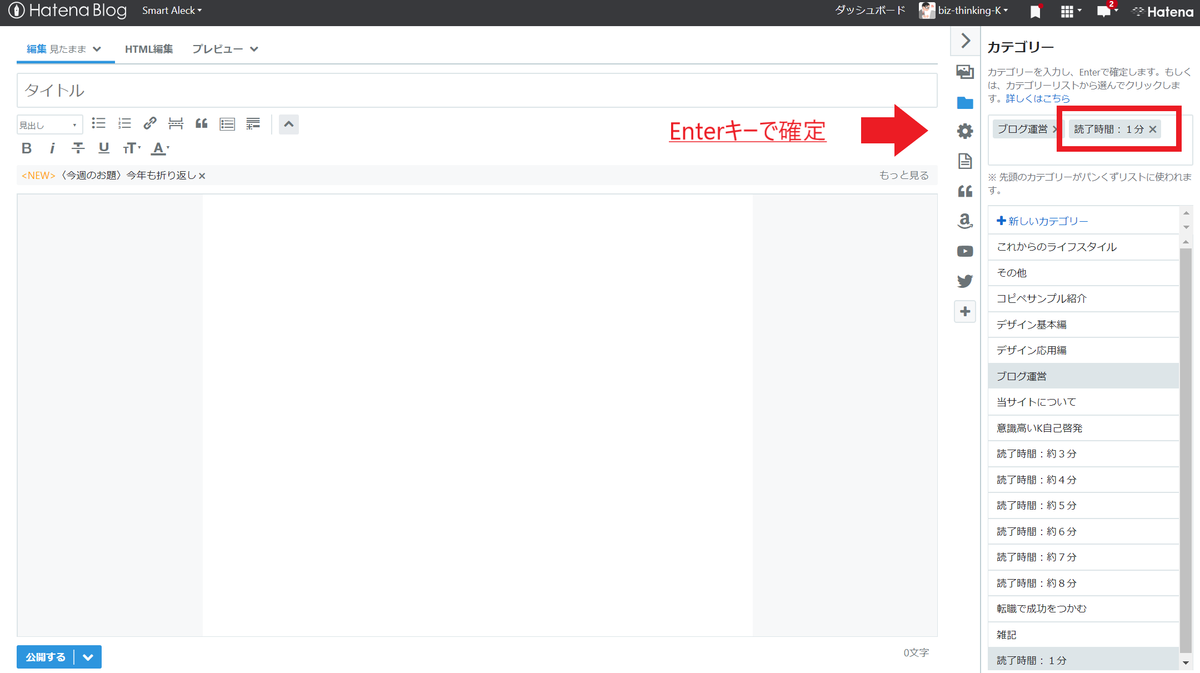
記事のカテゴリーを選択した後に「読了時間:○分」と記入し、Enterキーを押します。


そのまま記事の公開をすれば、カテゴリが表示される場所に「読了時間:○分」のアイコンが表示されます。
ポイントは、記事本来のカテゴリを先に設定することです。
はてなブログでは、カテゴリー別の記事一覧を表示する際は先頭に登録されたものでジャンル分けされる仕様になっているようです。
そのため、本来のカテゴリーを先に登録し、後から読了時間のカテゴリーを入力してください。
表示はあっという間!
注意すること
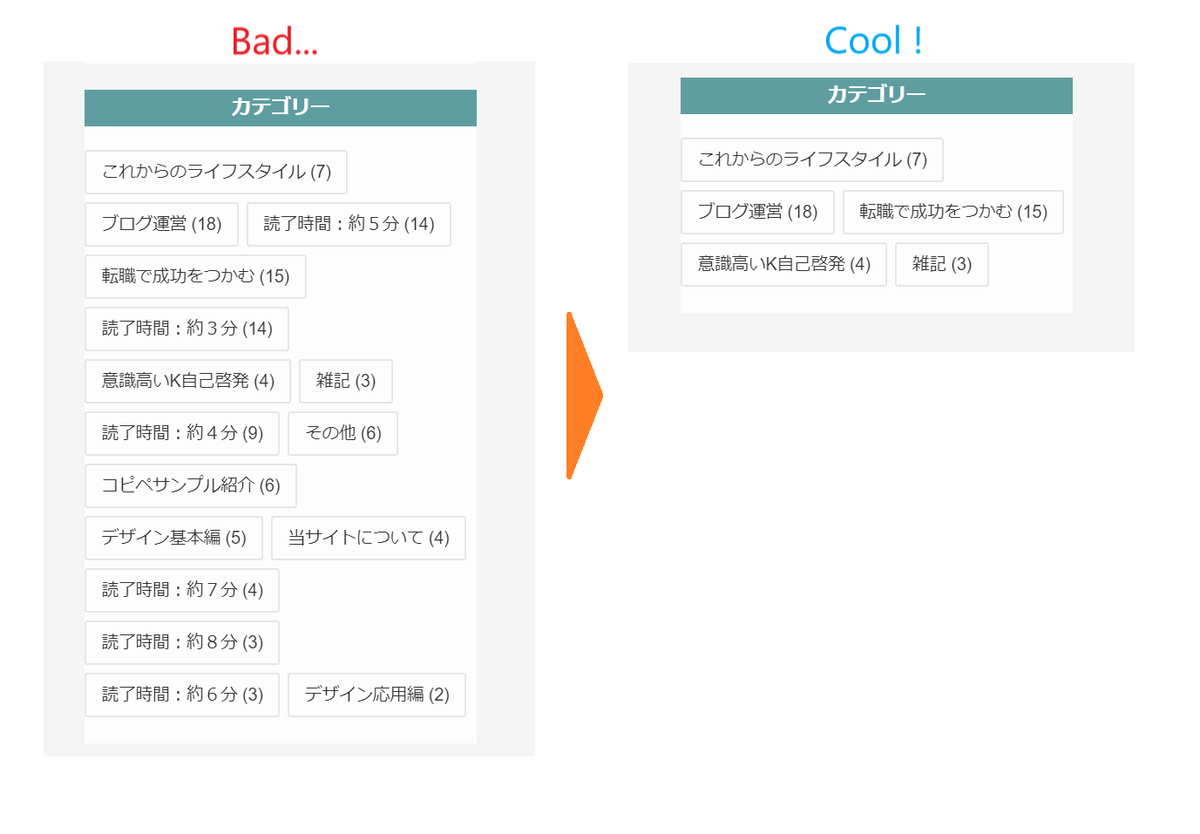
サイドバーなどでカテゴリーを表示している場合、読了時間のカテゴリーが表示されて見づらくなってしまうことがあります。

この場合は、サイドバーの設定を変更しましょう。
サイドバーの設定を変更する
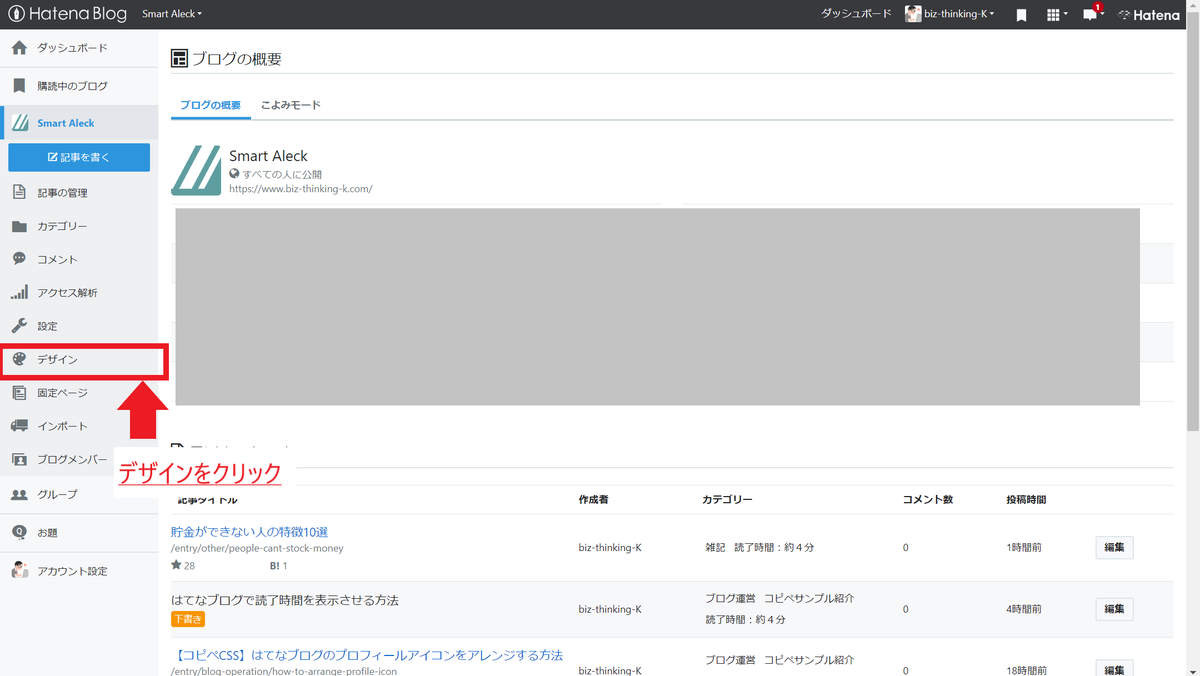
ダッシュボードからデザインをクリック。

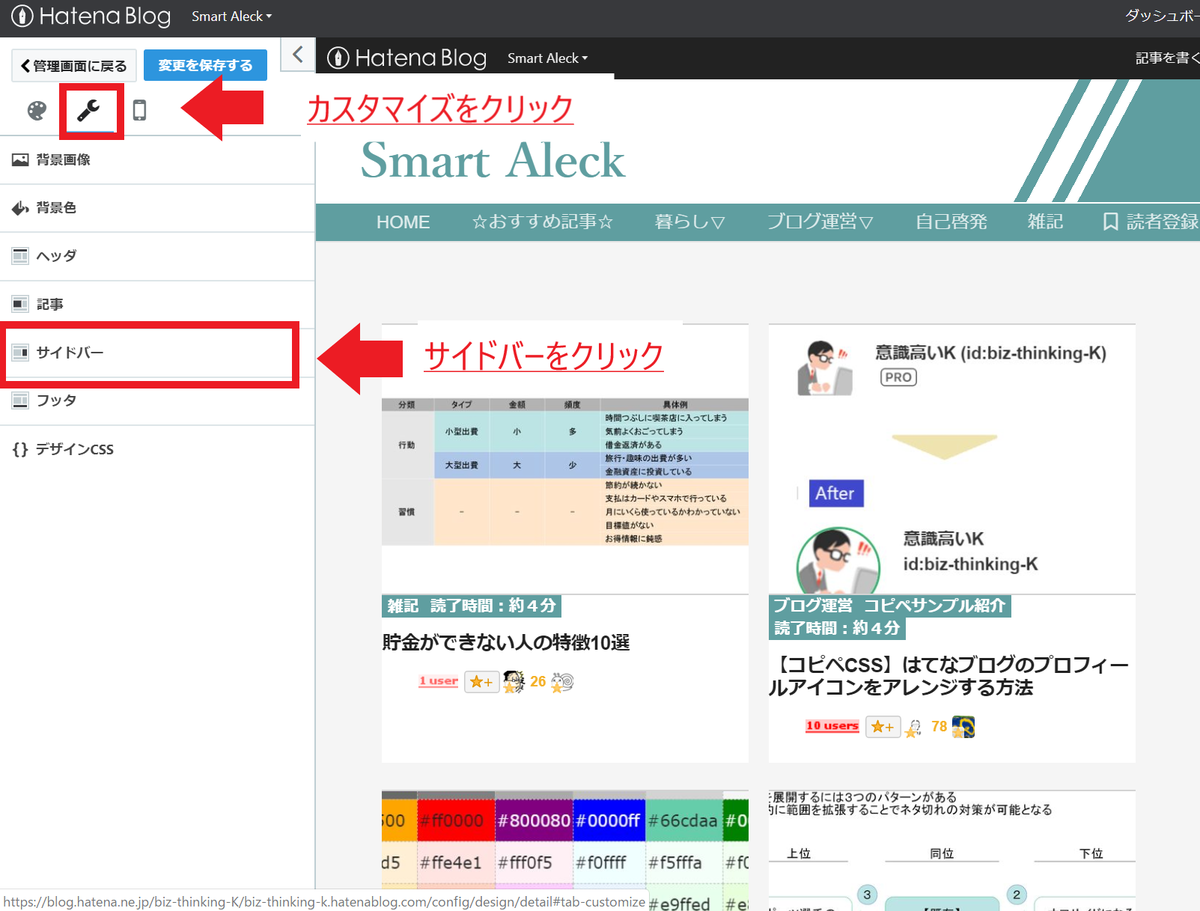
カスタマイズアイコンをクリックし、サイドバーをクリック。

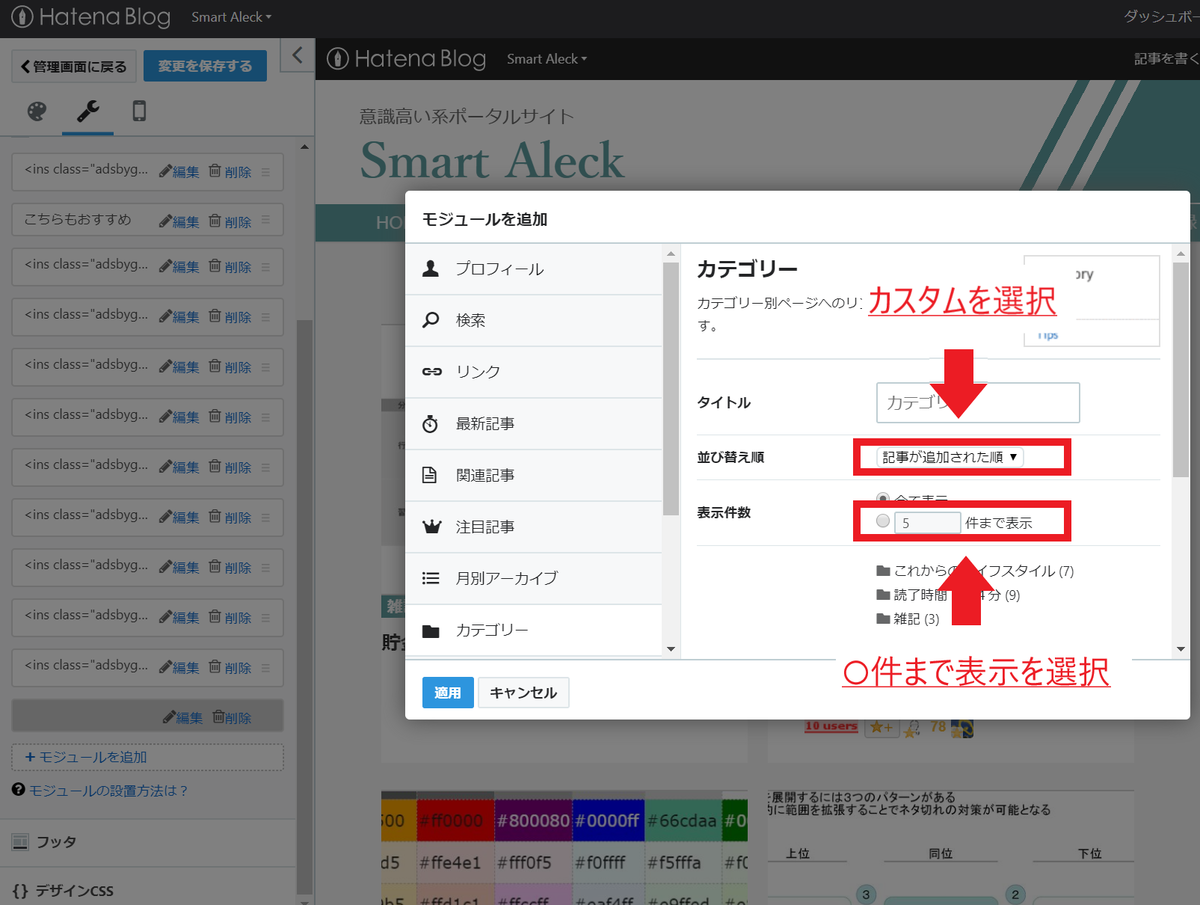
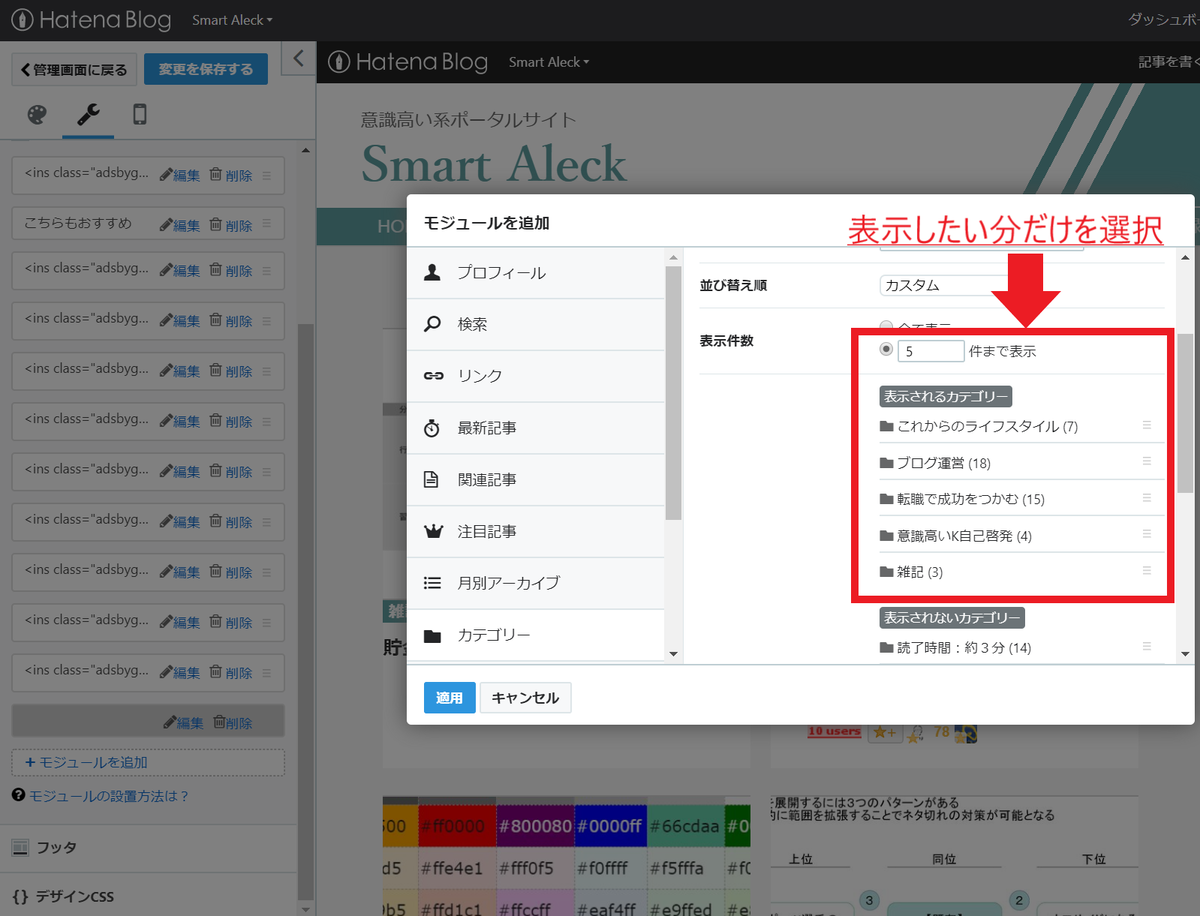
「並び替え順」をカスタムに、表示件数を○件まで表示に設定。

表示したいカテゴリー数分を表示するように数字を入力し、カテゴリーの並べ替えをします。クリックしたままマウスを動かすことで、上下に動かすことができます。

設定が終わったら適用ボタンをクリックし、変更を保存するボタンをクリックして設定完了です。
これで必要なカテゴリーだけを一覧表示させながら、読了時間を表示することができます。
プログラミングなしでもここまでできます。
機能追加にプログラミングは不要
プログラミングができるに越したことはありませんが、標準機能を正しく使うだけでもいろいろなことができます。
他にもオリジナルの使い道を考えてみてはいかがでしょうか。
【デザインを整えたら収益化も】
アフィリエイトは自分のサイトに広告を表示し、申込の件数によって報酬がもらえる仕組みです。メディアを持っていれば、働かなくても収入が得られるビジネスとして、根強い人気があります。
興味のある方は下記のリンクからご覧ください。
【バリューコマース】
【もしもアフィリエイト】
