【コピペOK!】ブログに吹き出しを表示する方法【はてなブログ手順あり】

今回はブログ運営で使える知識です。
主にブログの滞在時間を延ばす効果がある吹き出しを表示する方法をご紹介します。
CSSを編集するので、word pressの方も同じような手順で実装できると思います。
【この記事を読むメリット 】
- 吹き出しをブログに表示できるようになる
- ブログに緩急を付けられるようになる
- ブログの滞在時間を長くすることができるようになる
吹き出しはテンポを作るのに効果的!
それでは今回のコンテンツです。
吹き出しはブログを読みやすくする
皆さんは人のブログを見るとき、どのようなことを気にして読んでいるでしょうか。
ブログの記事について大きく2つの要素に分けると、内容と装飾に分かれると思います。
<内容>
- ブログ著者の経験や知識など、一朝一夕では出せない「味」
- 長期的にファンを惹きつけるにはとても大事
<装飾>
- パッと見たときのブログの印象、第一印象で感じる「親しみやすさ」
- 初見から読者になるまでの関係構築で大事
内容がとても濃く、読み甲斐のあるブログでも、文字がぎっしり詰まっていたら読者の方は読まずに次のサイトに行ってしまうかもしれません。
レベルアップするのに時間のかかる「内容」に対して、「装飾」は意識さえすればすぐに対応できて効果も出るもの。
今回は吹き出しを採り入れて、文章を読みやすくする方法を見ていきましょう。
画像を挟む・行間を空けるなど、視覚に変化をつけてあげることも効果的。
吹き出しの実装方法
さて、私ははてなブログでブログを運営していますので、はてなブログバージョンでお送りします。
手順はたった3つだけ。
- 吹き出し用の画像をアップロード
- 吹き出し用のCSSコードをコピペ
- HTMLにクラスを書く
早速見て行きましょう。
1.吹き出し用の画像をアップロード
【1】まずははてなブログの編集画面に移動し、「はてなフォトライフで編集する」アイコンをクリック。

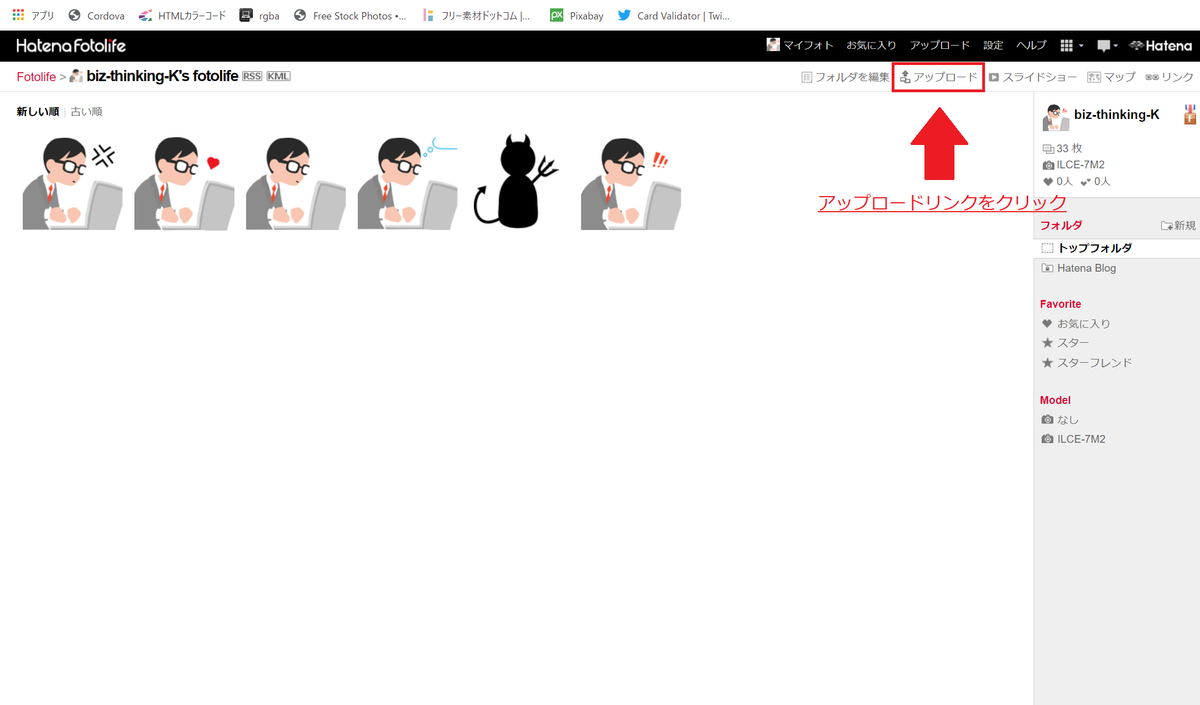
【2】アップロード済の画像一覧が表示されます。
「アップロード」リンクをクリック。

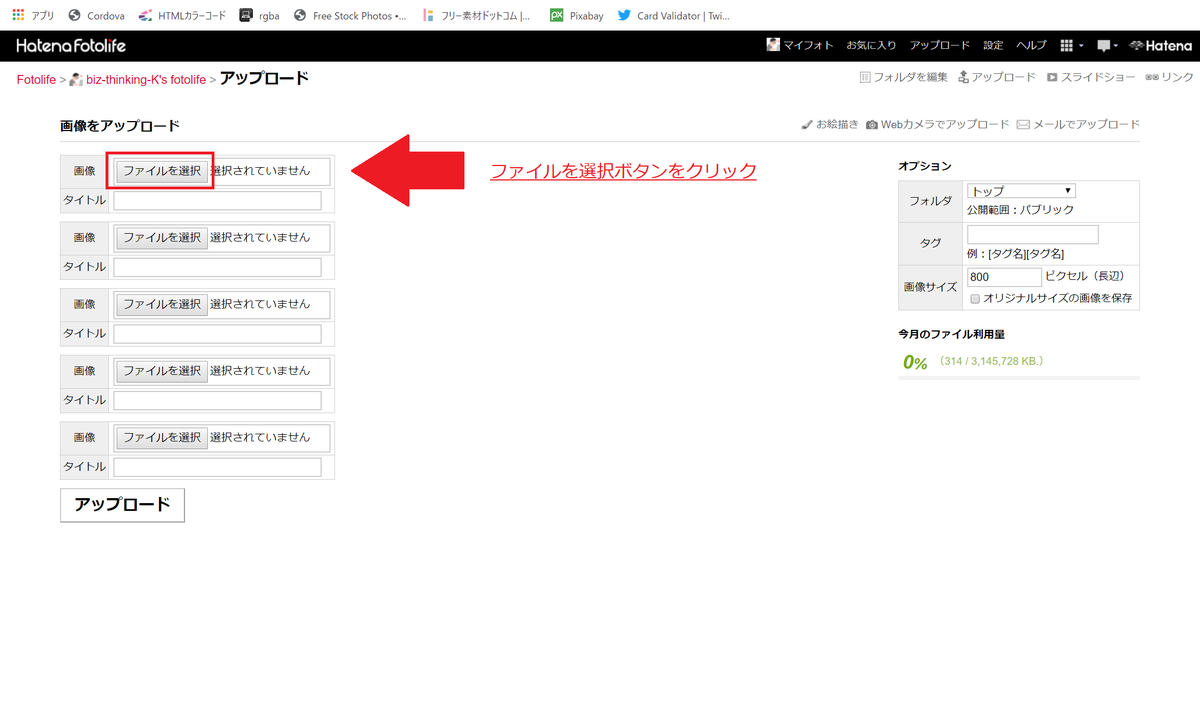
【3】次の画面で「ファイルを選択」ボタンをクリック。
1度に5ファイルまでアップロードできそうですね。

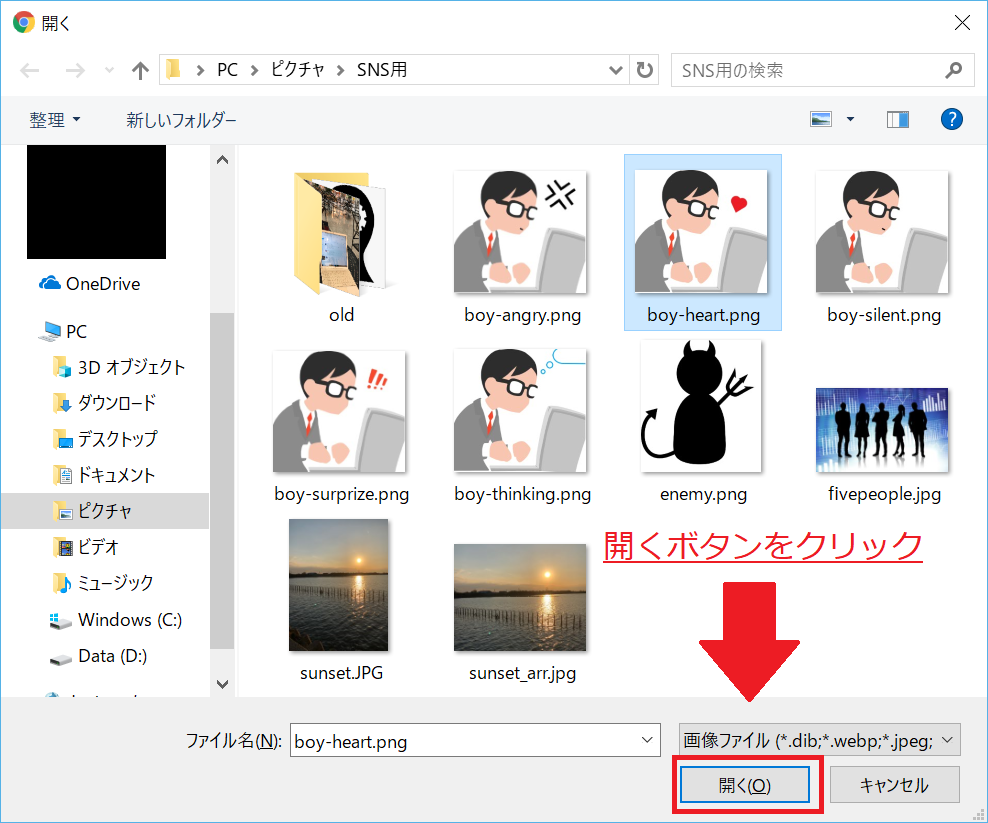
【4】吹き出しにしたい画像の保存場所へ行き、画像を指定したら「開く」ボタンをクリック。

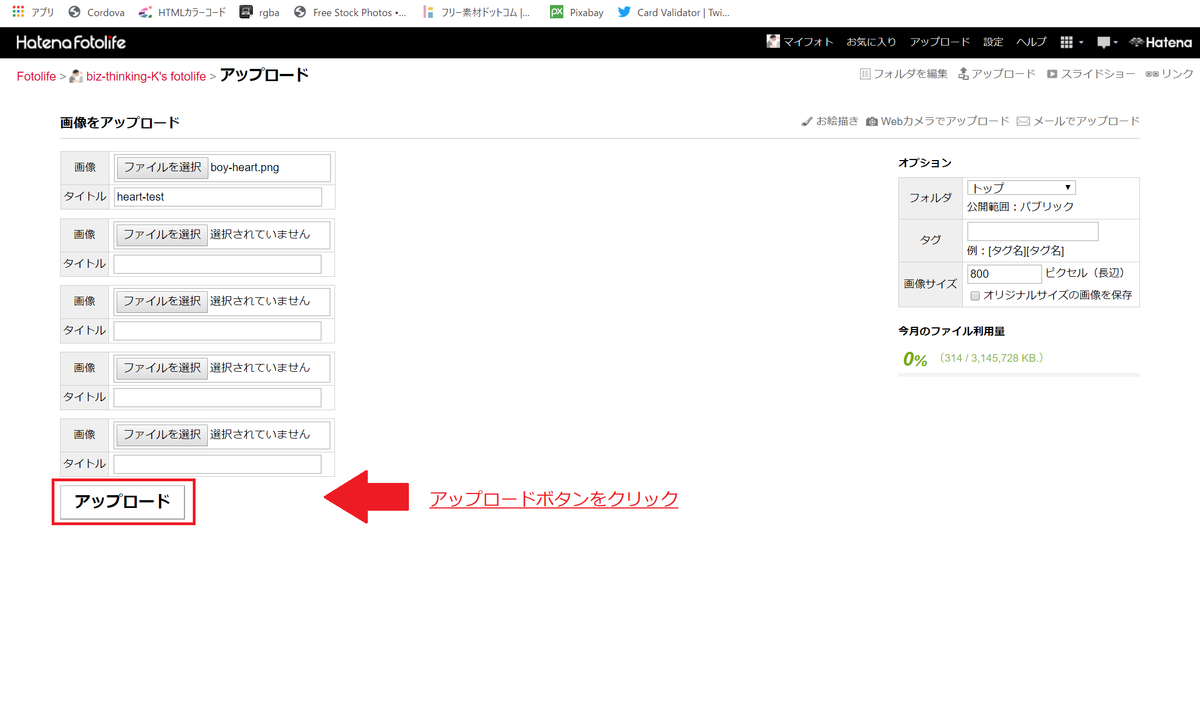
【5】先ほどの画面に戻ります。画像に間違いがないことを確認したら「アップロード」ボタンをクリック。
タイトルは後から更新できるので、空欄でも大丈夫です。

これで先ほど指定した画像がはてなに登録できました。
(私はもともと登録していたアイコンなのでダブっています)

吹き出し用の画像のアップロードはこれで終わりです。
アイコンの準備は終了!次は表示するための準備だ。
2.吹き出し用のCSSコードをコピペ
あとは簡単、CSSのコードをコピペするだけのお仕事です。
参考にしたのは下記のサイトです。
先輩方には本当に感謝しかない。。!
吹き出しで会話形式にするのをめっちゃ楽にしてみた【はてなブログ】
上記のサイト内のコードをはてなブログのデザインCSSにコピペしてあげましょう。
サンプルでは「r-fuki」と「l-fuki」の2パターンが公開されていますので、それぞれ自分の好きな文字に置き換えます。
「l-fuki」は右にアイコンが出て左に吹き出しが出るパターン。
「r-fuki」は左にアイコンが出て右に吹き出しが出るパターンです。
左右から交互に吹き出しを出すと、会話をしているような効果が得られます。
私は左にアイコンが出るから「r-fuki」のパターンということか。あなたは?
私は「l-fuki」のパターン。会話しているように見えますね。
私は「r-fuki」のパターンをベースに、表情を出し分けるようなバリエーションを作りました。
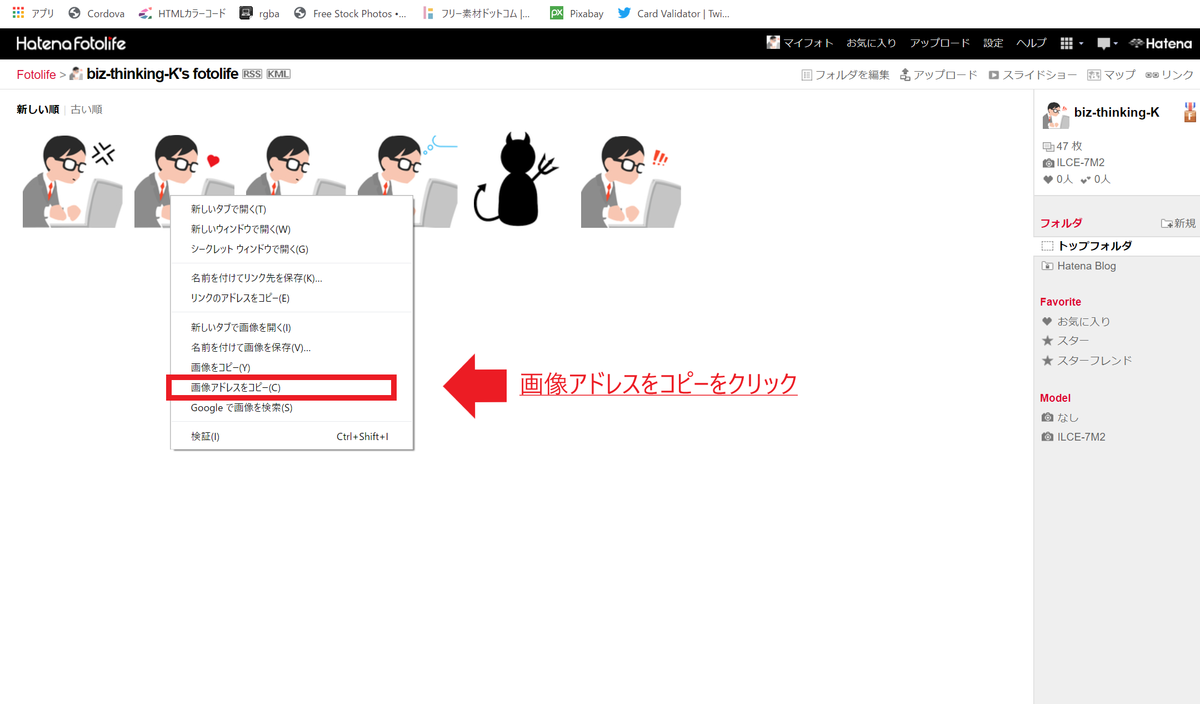
画像のURLは、先ほどの画面から右クリック→「画像アドレスをコピー」で取得できます。

さて、もう少しでブログに吹き出しが表示できるようになります。
CSSのコードを張り付ける方法はこちらの記事でご紹介していますので、参考になさってください。
【保存版】はてなブログで自由なデザインを設定する方法【CSS】 - Change Forward
すでにCSSの編集をされたことがあり、手順をご存知の方は、読まずに進めていただいて大丈夫です。
これでブログに吹き出しが表示されるようになります!
【ご参考】当サイトのCSS
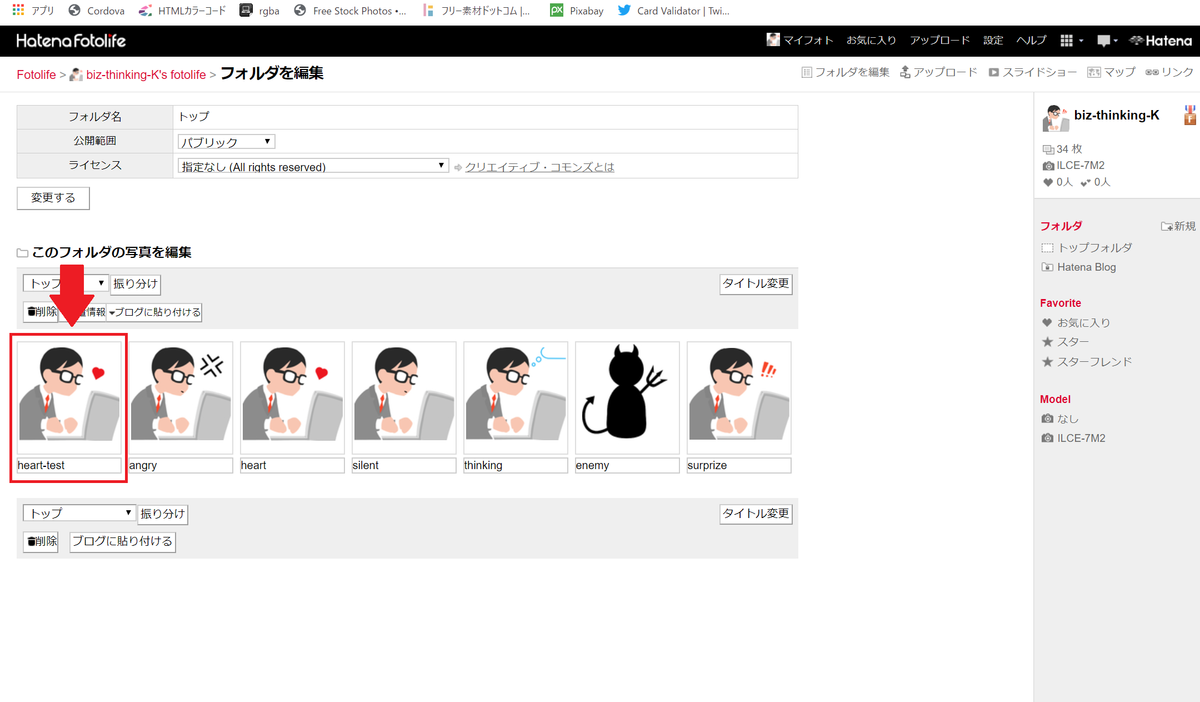
参考までに、私のCSSを開示させていただきますね。
参考サイトのソースを編集させていただいて、5タイプの表情のアイコンを左側に、1タイプの悪役を右側に表示する計6タイプの吹き出しを用意しました。
- heart-fuki(ハート)
- angry-fuki(怒り)
- silent-fuki(無表情)
- thinking-fuki(考え中)
- surprize-fuki(驚き)
- enemy-fuki(悪役)
※前述のブログオーナーの方の著作権など、問題あればすぐに削除します。
/* 吹き出しのCSS */
.entry-content .heart-fuki,
.entry-content .angry-fuki,
.entry-content .silent-fuki,
.entry-content .thinking-fuki,
.entry-content .surprize-fuki,
.entry-content .enemy-fuki{
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #999;
box-shadow: 1px 1px 5px #aaa;
background-color: #fff;
z-index: 1;
}.entry-content .heart-fuki,
.entry-content .angry-fuki,
.entry-content .silent-fuki,
.entry-content .thinking-fuki,
.entry-content .surprize-fuki{
margin: 20px 0 40px 19%;
}
.entry-content .enemy-fuki {
margin: 20px 20% 40px 0;
}.entry-content .silent-fuki::before,
.entry-content .angry-fuki::before,
.entry-content .heart-fuki::before,
.entry-content .thinking-fuki::before,
.entry-content .enemy-fuki::before,
.entry-content .surprize-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #999;
border-bottom: 2px solid #999;
background-color: #fff;
z-index: 2;
}.entry-content .silent-fuki::before,
.entry-content .angry-fuki::before,
.entry-content .heart-fuki::before,
.entry-content .thinking-fuki::before,
.entry-content .surprize-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .enemy-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}.entry-content .silent-fuki::after,
.entry-content .angry-fuki::after,
.entry-content .heart-fuki::after,
.entry-content .thinking-fuki::after,
.entry-content .enemy-fuki::after,
.entry-content .surprize-fuki::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
border: 3px solid #eee8aa;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}.entry-content .silent-fuki::after,
.entry-content .angry-fuki::after,
.entry-content .heart-fuki::after,
.entry-content .thinking-fuki::after,
.entry-content .surprize-fuki::after {
left: -110px;
}
.entry-content .enemy-fuki::after {
right: -110px;
}@media screen and (max-width: 620px) {
.entry-content .heart-fuki,
.entry-content .angry-fuki,
.entry-content .silent-fuki,
.entry-content .thinking-fuki,
.entry-content .surprize-fuki {
width: 70%
margin-left: 30%;
}
.entry-content .enemy-fuki{
width: 70%
margin-right: 30%;
}
}@media screen and (max-width: 478px) {
.entry-content .silent-fuki::after,
.entry-content .angry-fuki::after,
.entry-content .heart-fuki::after,
.entry-content .thinking-fuki::after,
.entry-content .surprize-fuki::after {
width: 60px;
height: 60px;
border-radius: 30px;
left: -84px;
}
.entry-content .enemy-fuki::after{
width: 60px;
height: 60px;
border-radius: 30px;
right: -84px;
}
}
.silent-fuki::after {
background-image:url(無表情画像のパス);
}
.surprize-fuki::after {
background-image:url(驚き画像のパス);
}
.heart-fuki::after {
background-image:url(ハート画像のパス);
}
.thinking-fuki::after {
background-image:url(考え中画像のパス);
}
.enemy-fuki::after {
background-image:url(悪役画像のパス);
}
.angry-fuki::after {
background-image:url(怒り画像のパス);
}
はてなブログの場合、画像のパスは下記のような感じになりますね。
これで「考え中」君が呼び出せます。
https://cdn-ak.f.st-hatena.com/images/fotolife/b/biz-thinking-K/20190608/20190608160955_120.jpg
3.HTMLにクラスを書く
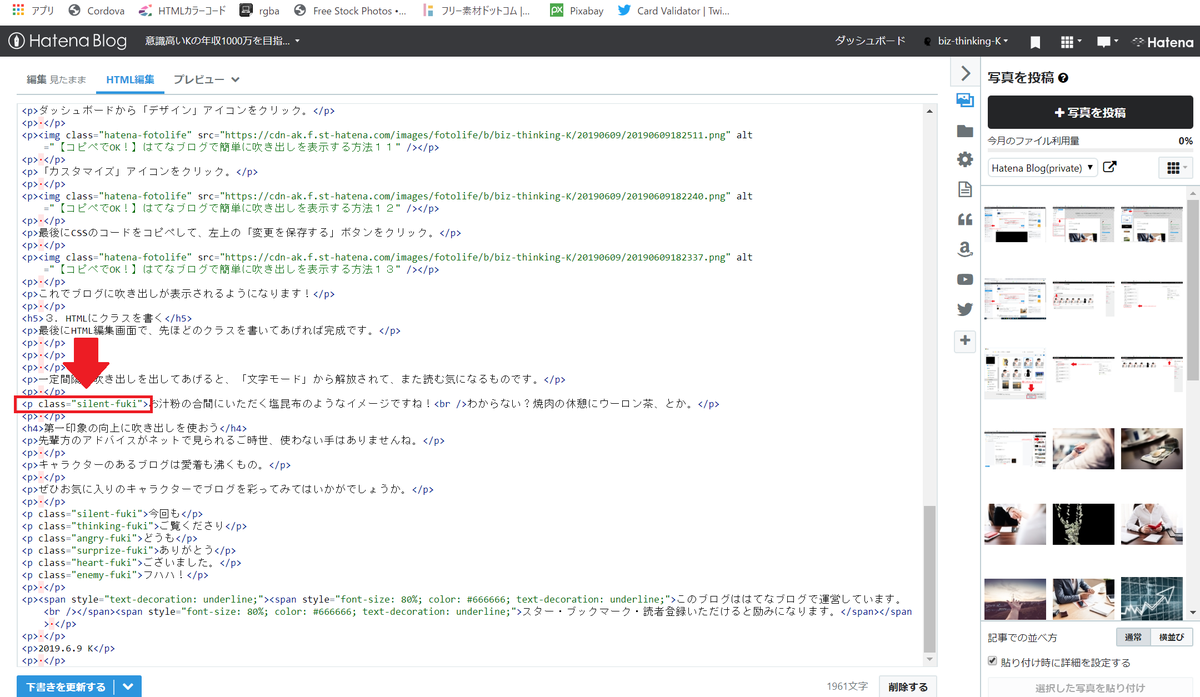
最後にHTML編集画面で、先ほどの「r-fuki」「l-fuki」から置き換えた文字を書いてあげれば完成です。
私の場合は<p>の中に「class="silent-fuki"」を記載することで無表情のアイコンが出てきます。

一定間隔で吹き出しを出してあげると、「文字モード」から解放されて、また読む気になるものです。
お汁粉の合間にいただく塩昆布のようなイメージですね!
わからない?焼肉の休憩にウーロン茶、とか。
彼は下記のHTMLで呼び出しています。
いつもと違うのは赤字のところだけですね。
<p class="silent-fuki">お汁粉の合間にいただく塩昆布のようなイメージですね!<br />わからない?焼肉の休憩にウーロン茶、とか。</p>
第一印象の向上に吹き出しを使おう
先輩方のアドバイスがネットで見られるご時世、使わない手はありませんね。
キャラクターのあるブログは愛着も沸くもの。
ぜひお気に入りのキャラクターでブログを彩ってみてはいかがでしょうか。
今回も
ご覧くださり
どうも
ありがとう
ございました。
ごきげんよう!
↓吹き出しをアレンジしたい方はこちらもどうぞ↓