初心者向けWEBデザイナー入門ーHTMLとCSSの仕組み

前回記事で、見た目を変えるにはHTMLとCSSそれぞれを変える必要があるというお話をしました。
↓前回記事はこちら↓
この記事の中では詳しく仕組みをお話ししていなかったので、今回ご紹介したいと思います。
仕組みがわかれば、簡単なWEBサイトを作ることもできるようになります。
【この記事を読むメリット 】
- WEBサイトの仕組みがわかる
- ブログのデザイン変更が自分でできるようになる
HTMLとCSSはWEBサイトの骨組みと肉付け。仕組みを知っておくと便利です。
それでは今回のコンテンツです。
HTMLは文章の骨組みを決める
HTMLは「HyperText Markup Language」の略称で、WEBサイトの骨組みとなるものです。
どこからどこまでが1つの段落になっていて、箇条書きになっているのかなど、文章の構成の情報を持っています。
はてなブログの記事を書くときは、「見たまま」設定で編集をされる方が多いかと思いますが、実はその裏でHTMLの編集が自動的にされているのです。
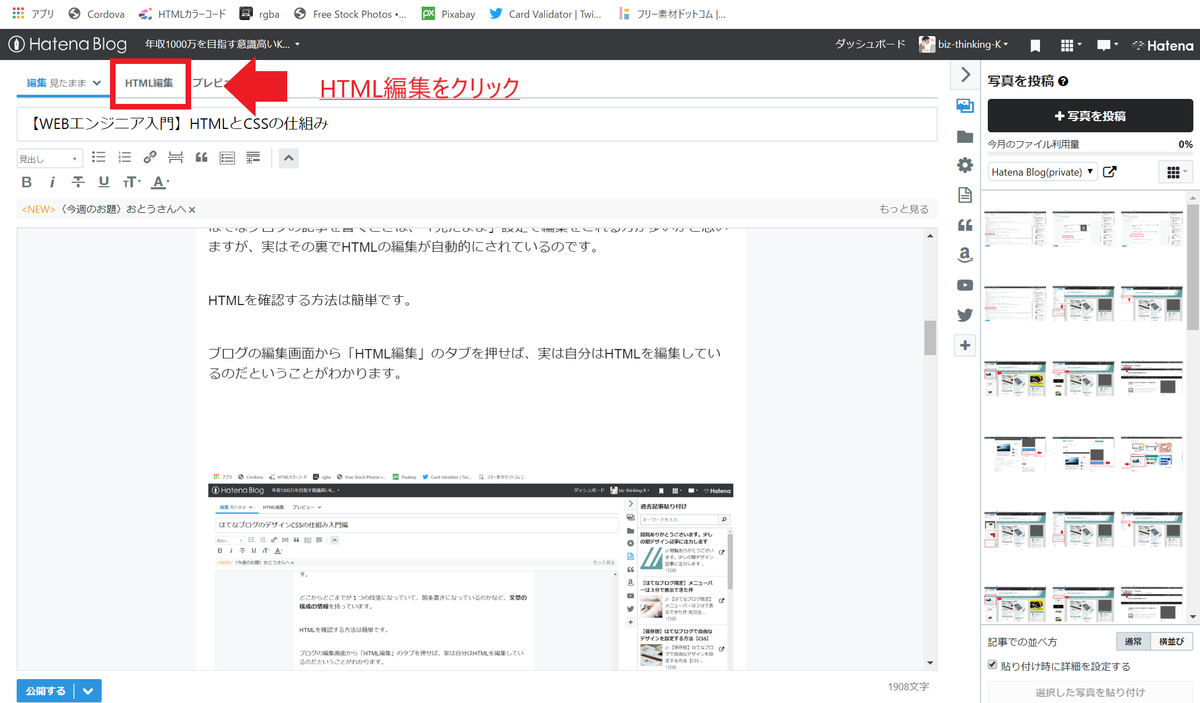
HTMLを確認する方法は簡単です。
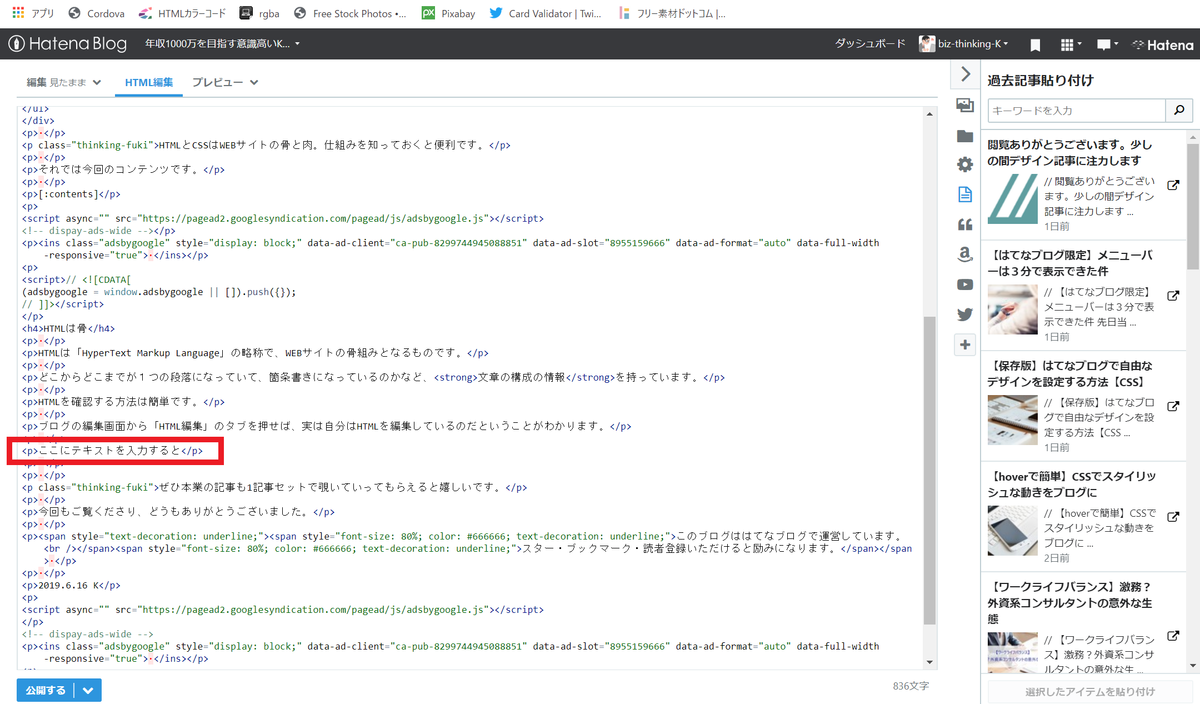
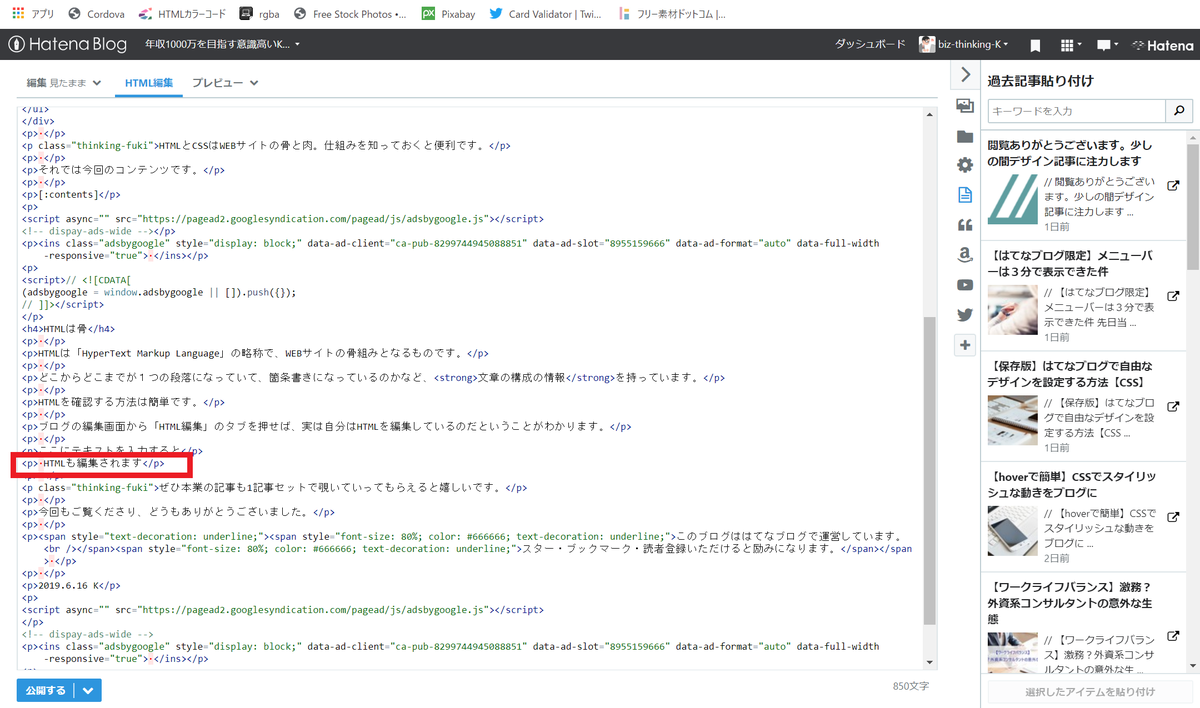
ブログの編集画面から「HTML編集」のタブを押せば、実は自分はHTMLを編集しているのだということがわかります。

「ここのテキストを入力すると」まで記載されていますが、

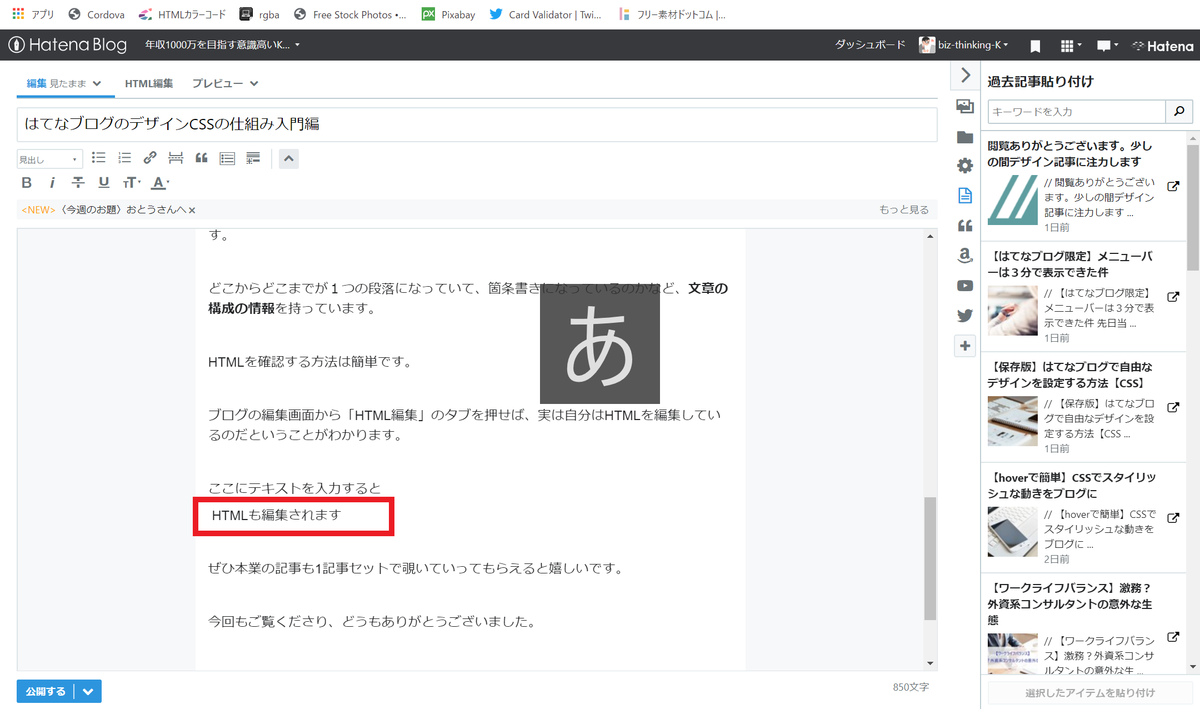
前の画面に戻り、「HTMLも編集されます」を入力すると。。

HTML側にも反映されていることがわかります。

このように、サイトの骨組み=文字・段落などを決めているのがHTMLというファイルです。
CSSは文章の肉付けを行う
さて、それに対してCSS(Cascading Style Sheets)は、骨組みを覆う肉付けのルールを持っています。
骨組みをパッと見ただけでは白黒で違いがわからないですが、文字に色がついていたり、大きくなっていたりしたら、違いがすぐ見た目でかわかりますよね。
そのように骨組みのまわりにどう肉付けをしていくのか、設定をしているのがCSSファイルとなります。
↓CSSのファイルの確認方法はこちら↓
この2つをセットにして、今のブログのデザインが成立しているのです。
HTMLとCSSはリンクしている
この2つがどう関係しているの?
はい、HTMLは文章の構成を持っていて、CSSは肉付けのルールを持っています。
文章の構成の中で、ルールの対象となるところに肉付けがされていくイメージです。
具体的な例を見たほうがわかりやすいと思いますので、例を挙げます。
中身はまだわからなくても大丈夫です。
イメージだけ感じていただけたらと思います。
【HTML】
<p>ここの文字を赤くしたい</p>
まずはCSSがなく、HTMLだけの場合。
上記のコードを書くとこう見えます。
ここの文字を赤くしたい
これが文章の構成です。pはパラグラフの略称です。
では、ここにCSSを書きます。
このCSSは下記の情報を持っています。
- HTMLの<p>で囲われた部分を下線付きで表示する
- HTMLの<p>で囲われた部分を赤字で表示する
【CSS】
p{
font-decoration:underline;
color:red;
}
すると、先ほどのHTMLがこう見えます。
【HTML + CSS】
ここの文字を赤くしたい
なんとなくお分かりいただけたでしょうか。
CSSで記載した肉付けのルールが、HTMLの骨組みのある部分に適用されることで、見た目が変わる仕組みになっているのです。
仕組みさえわかればデザインは変えられる
HTMLとCSSの仕組みについては以上となります。
ここから先は「ある部分の<p>だけ色を変えたい」ときや「文字のない部分に色を付けたい」ときなどに、少し背伸びした技術を使ってあげれば、またいろいろなデザインができるようになり、幅広くアレンジが楽しめるようになるかと思います。
そのような応用編もまた掲載していきたいと思います。
今回もご覧くださり、どうもありがとうございました。
このブログははてなブログで運営しています。
スター・ブックマーク・読者登録いただけると励みになります。
2019.6.18 K