【コピペOK】はてなブログで関連記事をパネル表示する方法
関連ページをパネルで表示する方法をご紹介。


サイトを運営している方にとって、ページをより多く見てもらうこと、滞在時間をより長くすることは重要な課題かと思います。
多くのページを見ていただく方法として、関連したページのリンクを用意して、ついでに見てもらうという方法があります。
はてなブログでは標準の機能として「関連記事」を表示できる機能があるのですが、少し見た目がチープです。
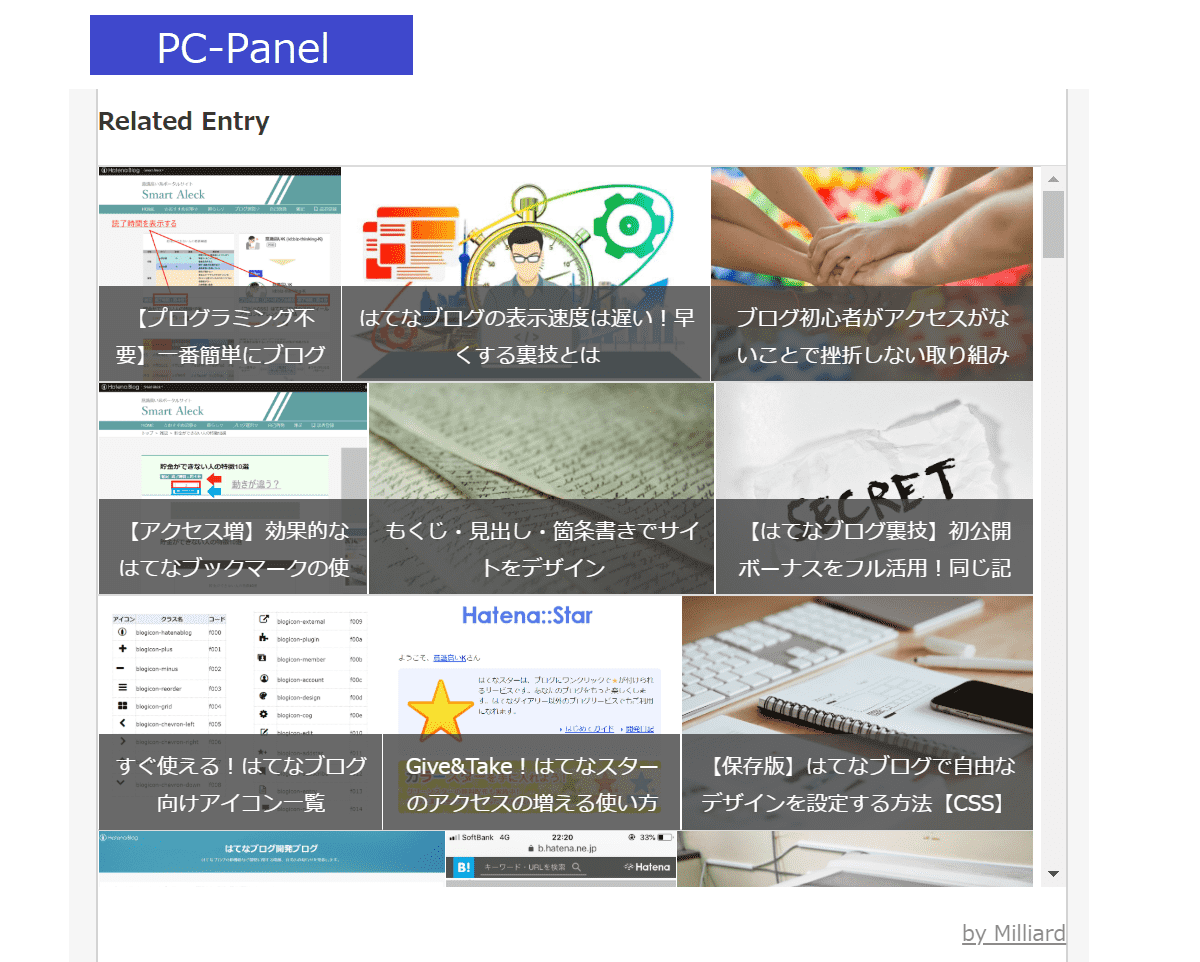
今回はお洒落なパネル形式で関連記事を表示する方法についてご紹介します。
【この記事を読むメリット 】
- パネル形式で関連記事を表示する方法がわかる
- サイトの閲覧数・閲覧時間が伸びる
- 収益が上がる
それでは今回のコンテンツです。
関連記事のパネル表示は2手順でできる
パネル形式で表示するために、難しい作業は必要ありません。
これからご紹介する手順のとおりに進めるだけで表示することができます。
手順は以下のとおりです。ふた手間でできてしまうのでやらない手はありませんね。
- コード作成ページで設定を行う
- 手順1で作成したコードをコピー
1.コード作成ページで設定を行う
外部サイトで関連ページを表示するためのコードを作成します。
以下のページで設定を行いましょう。
項目も非常にわかりやすいので、すぐに入力できるかと思います。
また、以下のコードをコピーして頂いても問題ありません。
こちらの「https://XXX.com」の部分を自分のトップページのURLに置き換えるだけです。
「関連記事」の部分を書きかえれば、表示されるタイトルの変更もできます。
<script>//<![CDATA[
window.Shisuh = (window.Shisuh) ? window.Shisuh : {};Shisuh.topUrl='https://XXX.com';Shisuh.type='Hatebu';Shisuh.headerText='関連記事';Shisuh.alg='Related';Shisuh.insertAfterScript='1';Shisuh.showInsert='1';Shisuh.originalTemplateTypeWide='Panel';Shisuh.originalTemplateTypeNarrow='Panel';Shisuh.offScrollCount='10';
//]]></script><script id="ssRelatedPageSdk" type="text/javascript" charset="utf-8" src="https://elb.shisuh.com/djs/relatedPageFeed/"></script>
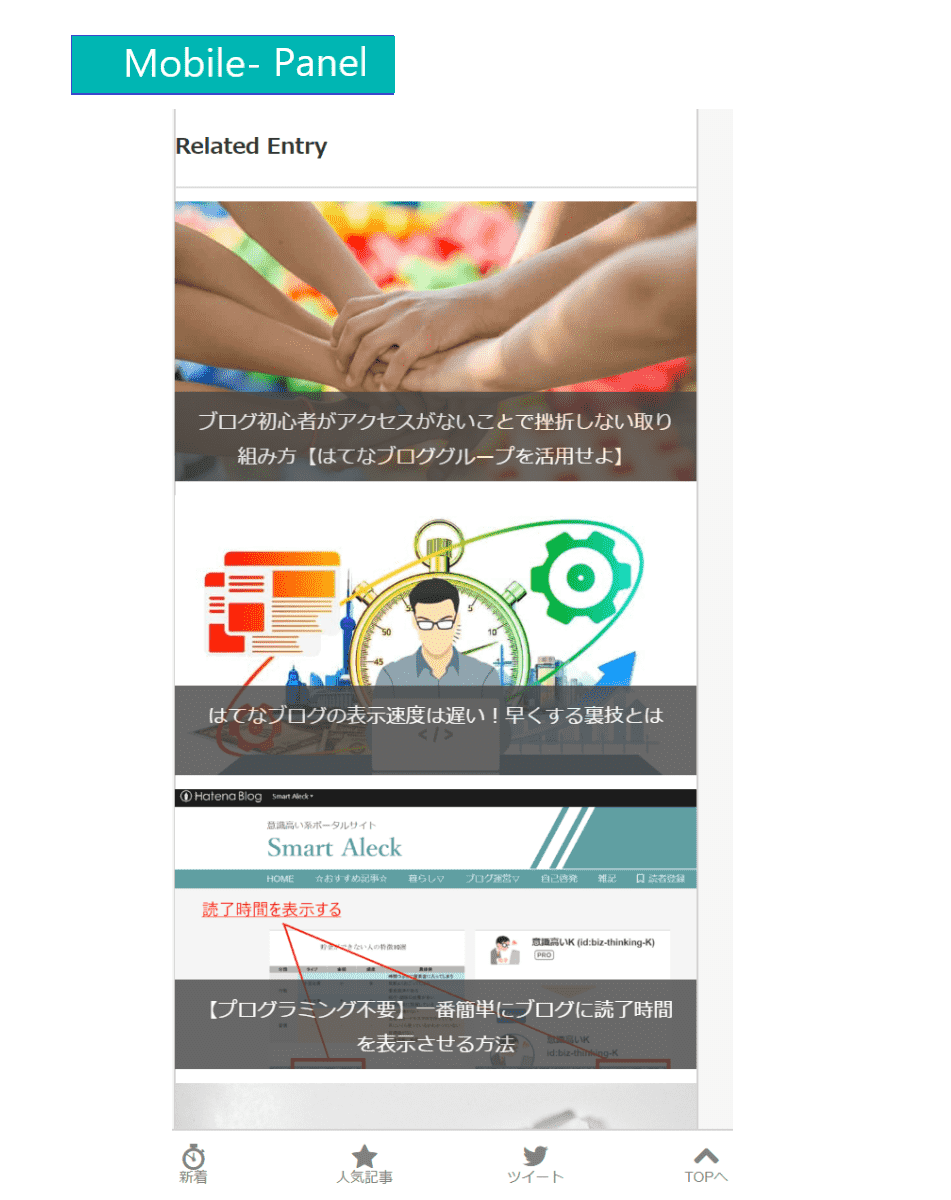
offScrollCount='10'の部分の数字は、スマホでの関連記事の表示件数になりますので、増減してお好みでお使いください。(PCは件数の制限はないようです)
あとは張り付けるだけでパネルで関連記事が表示できます。
2.手順1で作成したコードをコピー
先ほど作成したコードを自分のサイトに貼付けましょう。
以下の順に進み、入力スペースに先ほどのコードを貼り付けます。
デザイン設定 > カスタマイズ > 記事 > 記事上下のカスタマイズ > 記事下
これで数分待てば、関連記事が表示されます。
本当に一瞬で表示できる。
リスト表示も可能
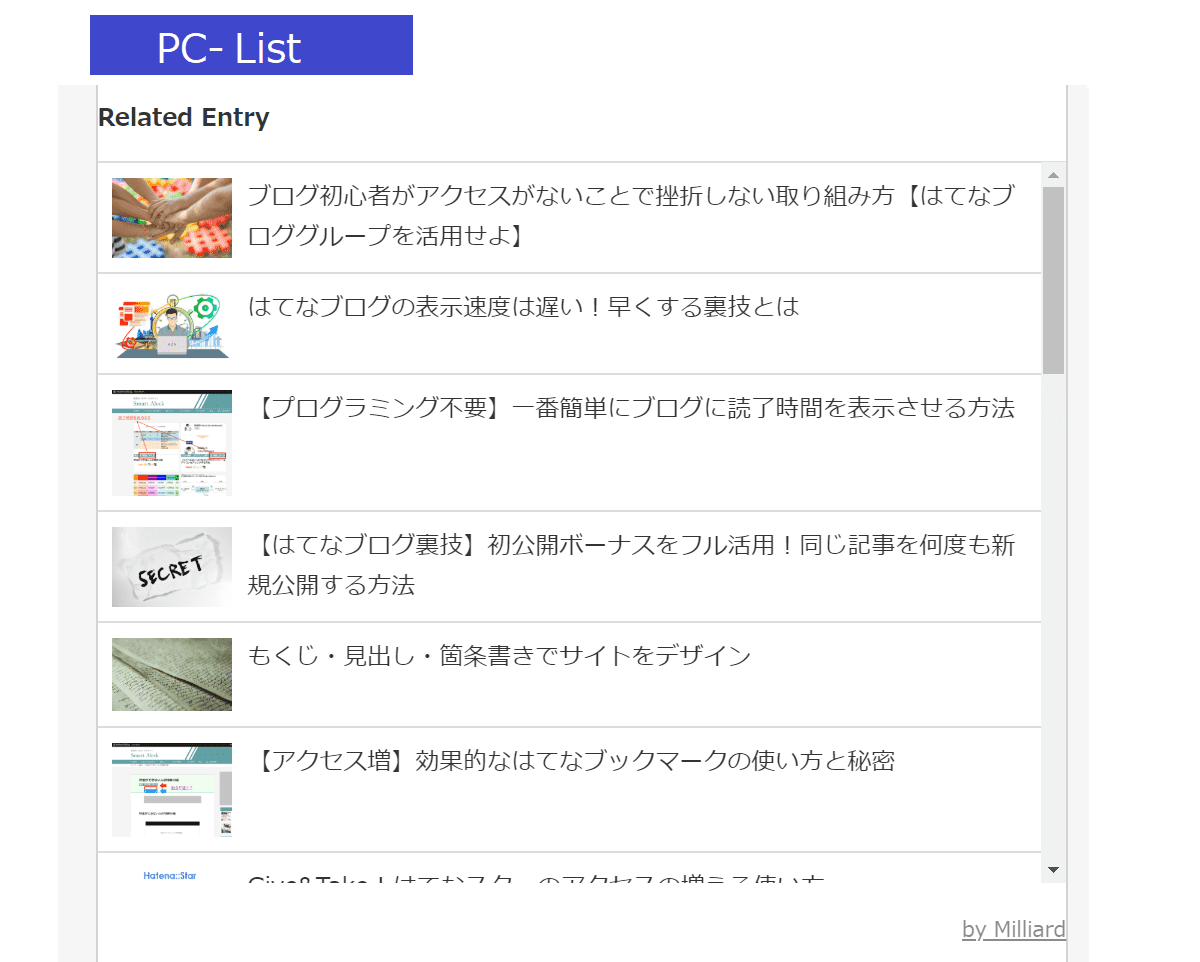
断然スタイリッシュなのはパネル表示ですが、はてなブログの標準と同じように一覧形式で表示することもできます。


その場合、先ほどのコードで「Panel」となっていたところを、「List」に変更すれば表示がリスト形式になります。
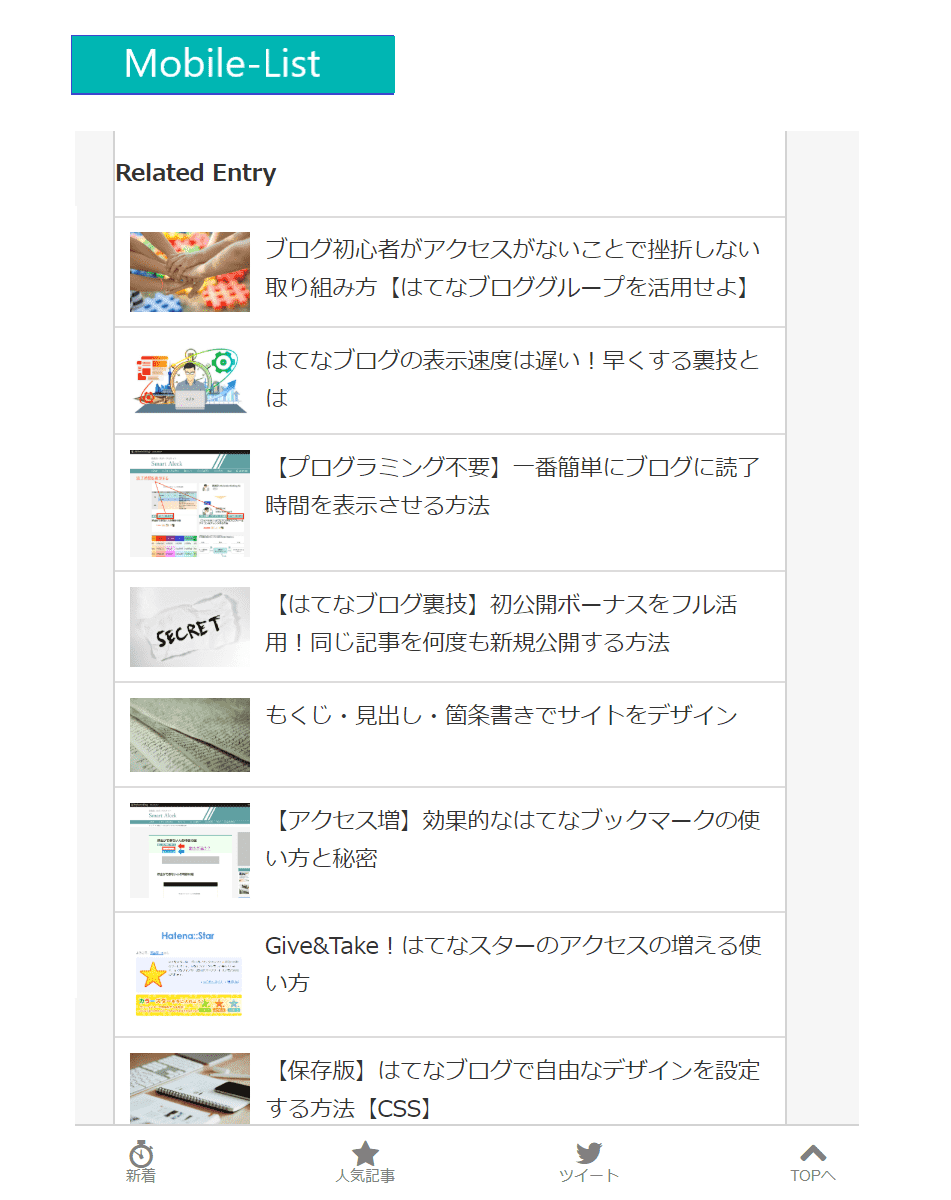
2か所あり、最初の方がPC、後がスマホ向けの設定です。
それぞれ別の設定にすることもできますので、PCは一覧、スマホのみパネルにしたい場合は、最初の「Panel」を「List」に書き換えてください。
設定がうまくいかない方は、こちらの公式ページをご覧ください。
Milliard関連ページをはてなブログで設定する方法 | シスウ株式会社
異なる設定ができるのも便利。
関連記事で収益もアップ
せっかくいいコンテンツがあっても、閲覧者が気づかなければ素通りされてしまいます。
特にブログの収益化を狙っている場合にはなるべくサイト内を見ていただき、広告も見てもらえるようにする必要があるでしょう。
関連ページはそんな悩みにうってつけの機能です。ぜひご活用ください。
【関連ページを表示したら収益化も】
アフィリエイトは自分のサイトに広告を表示し、申込の件数によって報酬がもらえる仕組みです。メディアを持っていれば、働かなくても収入が得られるビジネスとして、根強い人気があります。
興味のある方は下記のリンクからご覧ください。
【バリューコマース】
【もしもアフィリエイト】
