CSSカスタマイズ時短テクニック【GoogleChromeデベロッパーツール】

前回・前々回に引き続き、CSSでブログをアレンジする方法についてです。
今回はカスタマイズのやり方ではなく、時短テクニックをご紹介します!
はてなブログでCSSをカスタマイズをすると、再読み込みに時間がかかってしまい、お困りの方、多くいらっしゃるのではないでしょうか。
↓前回記事はこちら↓
【この記事を読むメリット 】
- はてなブログのCSSカスタマイズが短時間でできるようになる
- WEBデザイナーの入門知識が身につく
- いいなと思ったデザインを盗める参考にできる
この方法を知っておくと、サイト巡りも楽しくなるよ。
それでは今回のコンテンツです。
はてなブログのCSSカスタマイズ機能は不便
はてなブログのCSSを編集しようとしたとき。
困るのは、ちょっと別のサイトを参照しようとすると、すぐに再読み込みになってしまい、作業が止まってしまうところではないかと思います。
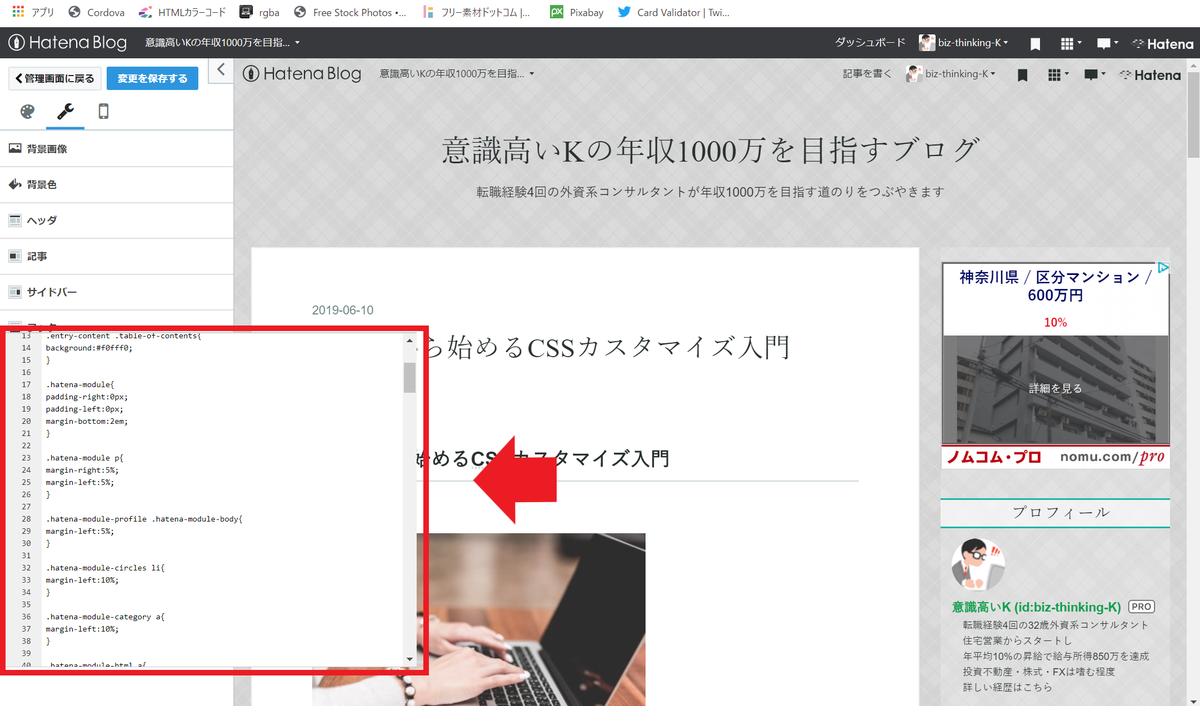
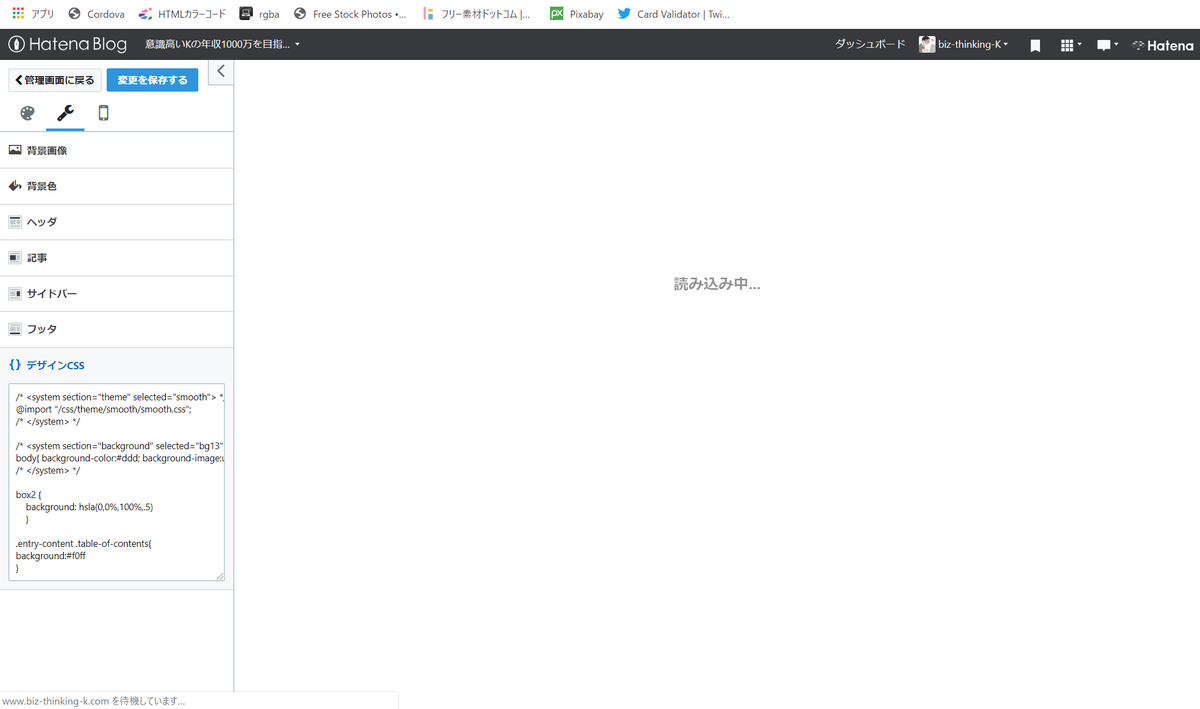
↓ 編集しているときにちょっと別のサイトを開いたりすると・・・

↓ 画面が都度再読み込みされてしまう。

これでは他のサイトからCSSをコピーしてきたり、こまめに変更結果を確認したいときに困ってしまいます。
【こまめに変更結果を確認したい例】
- 配色をいくつかのパターンで試したい
- 部品の位置の微調整がしたい
- コピペのデザインパターンをいろいろ試したい
そこで出番が来るのがGoogle Chrome(グーグルクローム)です。
インターネットブラウザの1つであるGoogle Chromeは、CSSの編集に優れており、とても性能がよいです。
Google Chromeは一瞬でCSSの変更を画面に反映してくれる上に、入力したいコードを予測してくれる素晴らしい機能もあるので、これまで時間のかかっていたはてなブログのCSSもすぐに編集できるようになるのです。
Google先生はここでも優秀!
CSSのカスタマイズにはGoogle Chromeを使う
Google Chromeを使えば、CSSのカスタマイズがとても簡単に、しかも早くできてしまいます。
早速その使い方をご紹介します。
- Google Chroomeをインストール
- F12キーでデベロッパーツールを開く
- 編集したい部品の名前を調べる
- 編集したい部品の設定を変える
- 設定をはてなブログに反映させる
1.Google Chromeをインストール
普段Internet ExplorerやSafariなど、Google Chrome以外のブラウザを利用されている方は、まずGoogle Chromeをダウンロード・インストールしておきましょう。
ここでは手順は割愛しますが、「chrome ダウンロード」で検索するとすぐにダウンロードサイトが出てきます。
2.F12キーでデベロッパーツールを開く
さて、ここから編集方法です。
今回はサイドバーのタイトルの色を変更してみます。
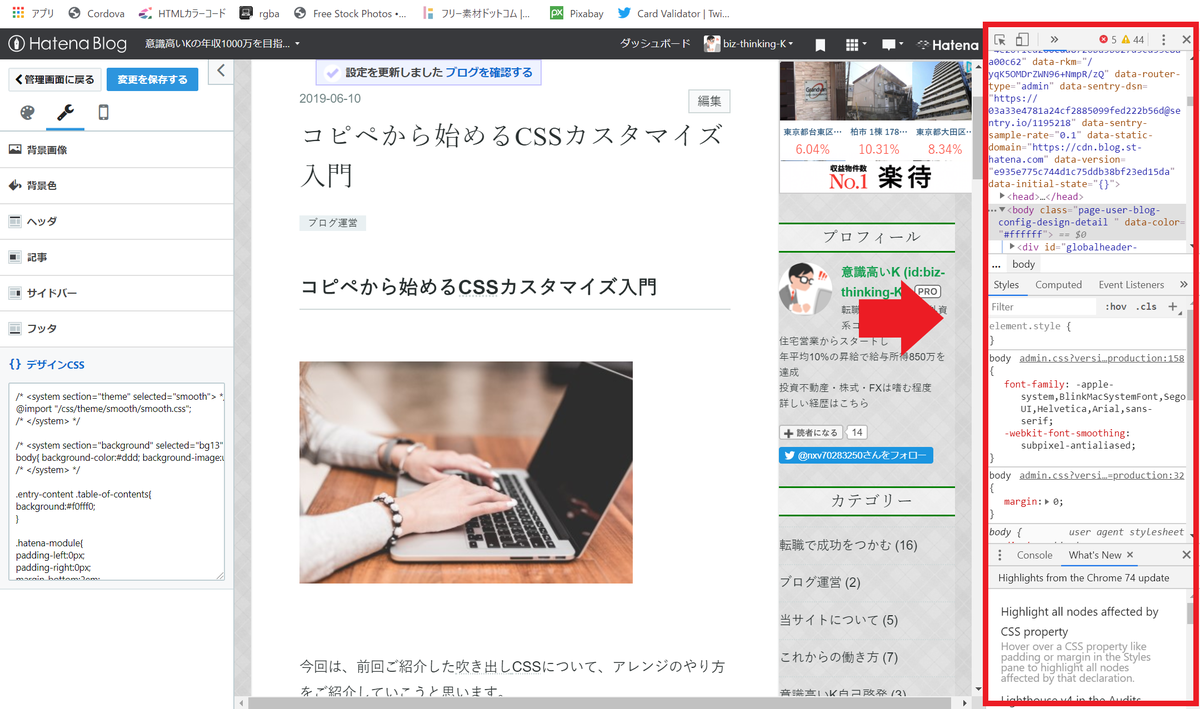
ブログのページを開いた状態で、キーボードのF12キーを押します。
すると、画面の右側になにやら難しそうなエリアが表示されます。
これがデベロッパーツールと呼ばれる、CSSのアレンジを簡単にしてくれる機能です。

3.編集したい部品の名前を調べる
デベロッパーツールが表示できたら、ツールの左上のアイコンをクリックします。
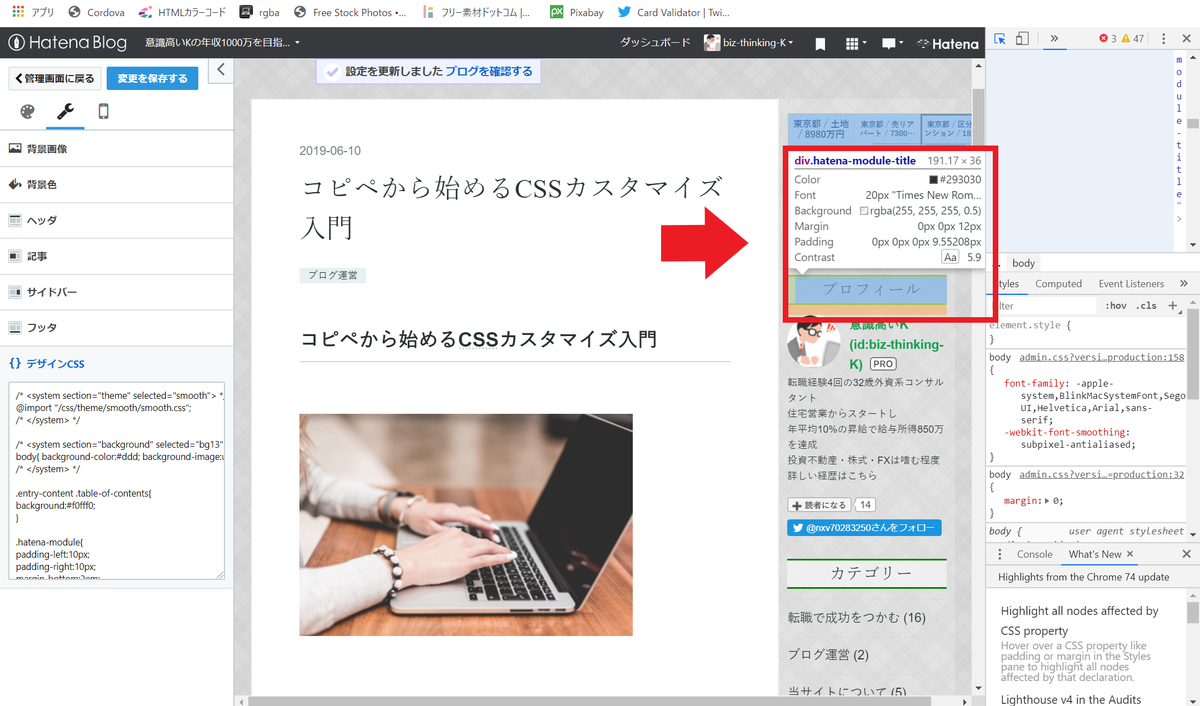
そして画面の方にマウスを移動させると、ブログの部品名とその設定が見られるようになっています。
まずこの機能で、カスタマイズしたい部品の名前(クラス名)を調べる手間が省けますね。
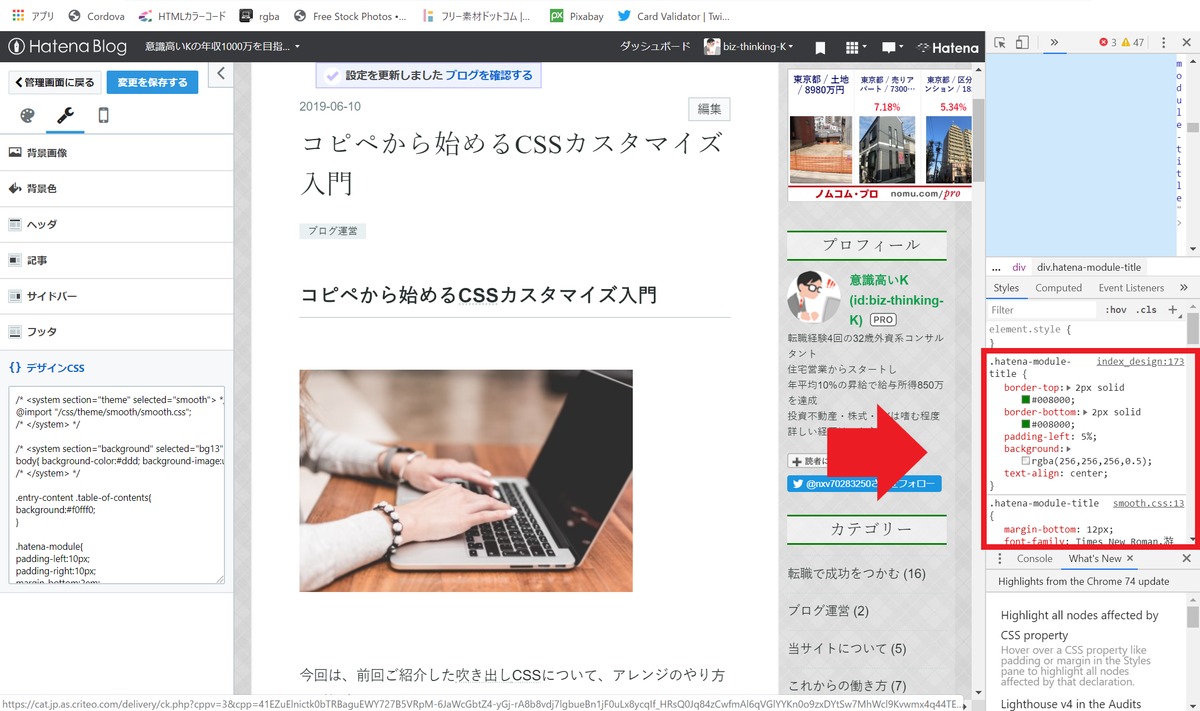
下のイメージは「プロフィール」と表示されている部分にカーソルを置いた状態です。
その部品の名前が「hatena-module-title」であることや、色・フォントの設定がされていることがわかります。

おおお、すごいことをやっている気分になってきた。
4.編集したい部品の設定を変える
そのままクリックすると、デベロッパーツールに「今のCSSのコード」が表示されます。

そして、この設定部分を再びクリックすることで、そのまま編集することができます。
この変更は画面に即時反映されるので、はてなブログの標準機能のように、読み込み中を待つ必要なく、ガンガン編集ができます。

編集が終わったらエンターキーで変更を確定しましょう。
即時に画面に反映されます。(厳密には、エンターを押す前から画面で確認できます)
5.設定をはてなブログに反映させる
納得のいくデザインができたら、その設定を忘れずにはてなブログのCSSに反映させましょう。
Google Chromeで編集した内容は保存ができないため、きちんとはてなブログのCSSに保存してあげる必要があります。
1回だけなので、再読み込みは待ってあげましょう。
少し難しいけど、慣れると圧倒的に便利で早い!
Google Chromeの優れたポイント
Google Chromeの優れたポイントとして、数字で設定をする項目は、矢印キーで数字が変えられるということが挙げられます。
今回設定を変更しているborderは、2pxなどと数字で枠線の太さを設定しますが、上矢印のキーを押すと3px、4pxと数字が変わっていきます。
そのため、配置や大きさの微調整をしたいときに、都度数字を入力する手間が省けます。
また、CSS編集エリアの余白でクリックすると、今は設定されていない項目も追加することができます。
その際に「bor」まで入力すると、予測変換で「border-right」などが表示されるため、うろ覚えでもデザインの変更をすることができます。
素晴らしいサポート機能ですね。
そして。。。
鋭い方はお気づきかもしれませんが、この方法はブラウザであるGoogle Chromeの機能を使っているので、自分のサイトに限った話ではないんですよね。。
つまり、「いいな!」「おしゃれだな!」と感じたサイトのコードも見えちゃうんですよね。。
内緒ですけどね。。
(デザインマネし放題じゃないか。。)
WEBデザイナーの入口へようこそ
今回の方法は、HTML・CSSで画面をデザインしているWEBデザイナーもよく使うやり方です。
趣味のブログを通して、価値のあるスキルが身につくなんて素晴らしいですね。